Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08
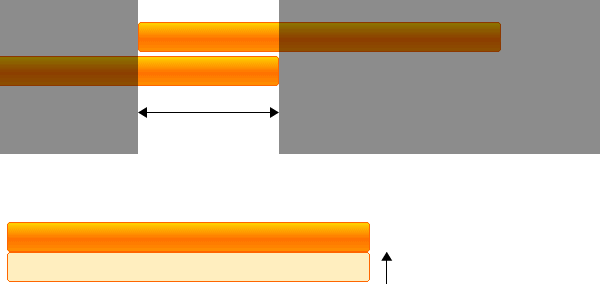
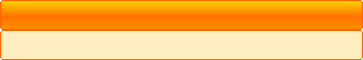
先来看张图片: 

*{margin:0; padding:0;}
body{padding:10px; font-size:12px;}
h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;}
a{background:url(1.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left; cursor:hand; margin:0 5px 0 0;}
a:hover{background:url(1.gif) left -30px;height:30px;}
a span{background:url(1.gif) right 0; padding:7px 8px 7px 0; margin:0 0 0 8px; float:left; height:16px;}
a:hover span{background:url(1.gif) right -30px; color:#000; padding:7px 8px 7px 0; margin:0 0 0 8px; height:16px; }
<body>
<h1><strong>CSS自适应宽度圆角按钮 @5key.net</strong></h1>
<a href="http://www.gimoo.net/t/1405/541fb811b85e0.html"><span>首页</span></a>
<a href="http://www.gimoo.net/t/1405/541fb811b85e0.html"><span>不是首页</span></a>
<a href="http://www.gimoo.net/t/1405/541fb811b85e0.html"><span>他也许是首页</span></a>
<a href="http://www.gimoo.net/t/1405/541fb811b85e0.html"><span>但他一定不是首页</span></a>
<a href="http://www.gimoo.net/t/1405/541fb811b85e0.html"><span>好了,就这样把。别扯了~</span></a>
</body>
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!