系统隐藏不活动的图标选项变成了灰色不可用状态
278
2025-08-15
本文实例为大家分享了Jquery Easyui自定义下拉框组件的实现代码,供大家参考,具体内容如下
加载方式
JS调用加载
自定义下拉框不能通过标签的方式进行创建。
<input id="box" />
<script>
$(function () {
//JS 加载调用
$('#box').combo({
required : true,
multiple : true,
});
});
</script>
属性列表

<script>
$('#box').combo({
width : 300,
height : 50,
panelWidth : 300,
panelHeight : 200,
disabled : false,
hasDownArrow : false,
delay : 50,
editable : true,
readonly : false,
required : true,
multiple : true,
});
</script>
事件列表

<script>
$('#box').combo({
required : true,
multiple : true,
onShowPanel : function () {
alert('下拉的时候触发!');
},
onHidePanel : function () {
alert('下拉面板隐藏的时候触发!');
},
onChange : function () {
alert('字段值改变的时候触发!');
},
});
</script>
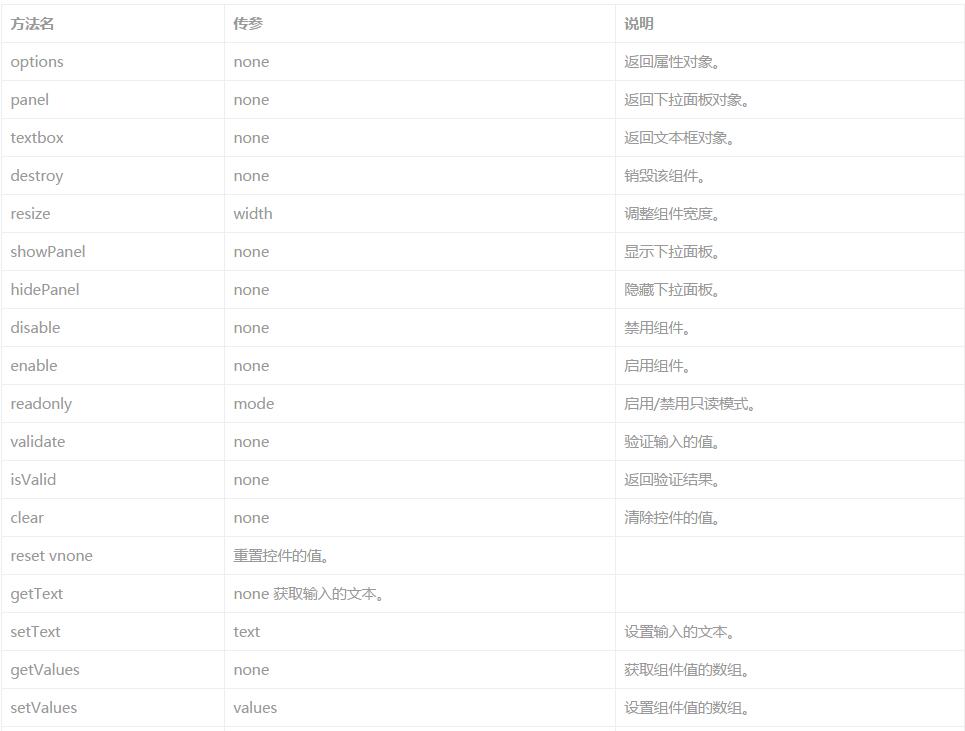
方法列表

//返回属性对象
console.log($('#box').combo('options'));
//返回下拉面板对象
console.log($('#box').combo('panel'));
//返回文本框对象
console.log($('#box').combo('textbox'));
//销毁组件
$('#box').combo('destroy');
//禁用和启用
$('#box').combo('disable');
$('#box').combo('enable');
//调整到默认宽度
$(document).click(function () {
$('#box').combo('resize', 'width');
});
//显示下拉面板
$(document).click(function () {
$('#box').combo('showPanel');
});
//隐藏下拉面板
$('#box').combo('hidePanel');
//启用禁用,true 可不填,false 则为不启用
$('#box').combo('readonly',true);
//验证文本框内的值是否合法
$(document).click(function () {
console.log($('#box').combo('isValid'));
});
//清空文本框内容
$(document).dblclick(function () {
$('#box').combo('clear');
});
//重置文本框到初始状态
$(document).dblclick(function () {
$('#box').combo('reset');
});
//得到文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//设置文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//获取组件的 Value 值
$(document).click(function () {
console.log($('#box').combo('getValue'));
console.log($('#box').combo('getValues'));
});
//可以使用$.fn.combo.defaults 重写默认值对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!