Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

本文实例讲述了jQuery仅用3行代码实现的显示与隐藏功能。分享给大家供大家参考。具体如下:
jQuery技术相当好使用,的确可以用很少的代码实现想要的功能,比如这款经常用到的“显示”与“隐藏”的功能,只需要3行代码就实现了,确实够给力。
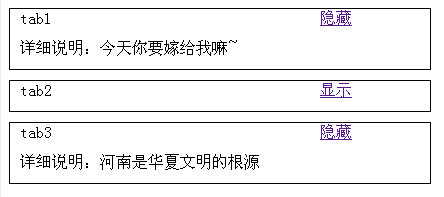
运行效果截图如下:

在线演示地址如下:
http://demo.gimoo.net/js/2015/jquery-simple-hide-show-style-demo/
具体代码如下:
<!doctype html>
<html>
<head>
<meta charset="gbk" />
<title>3行代码实现显示与隐藏</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1905/jquery1.3.2.js"></script>
<style>
.showmore{ float:left;}
.cont .aa {
height: auto;
width: 400px;
border: 1px solid #000000;
margin-bottom: 10px;
padding-right: 10px;
padding-left: 10px;
float: left;
}
.cont .aa .a1 {
float: left;
height: 30px;
width: 300px;
}
.cont .aa .a2 {
height: 30px;
width: 350px;
float: left;
display:none;
}
</style>
</head>
<body>
<div class="cont">
<div class="aa">
<div class="a1">tab1</div>
<div class="showmore"><a href="http://www.gimoo.net/t/1905/5cc95201d80b4.html"><span>显示</span></a></div>
<div class="a2">详细说明:今天你要嫁给我嘛~</div>
</div>
<div class="aa">
<div class="a1">tab2</div>
<div class="showmore" ><a href="http://www.gimoo.net/t/1905/5cc95201d80b4.html"><span>显示</span></a></div>
<div class="a2">详细说明:北京、上海四日游</div>
</div>
<div class="aa">
<div class="a1">tab3</div>
<div class="showmore" ><a href="http://www.gimoo.net/t/1905/5cc95201d80b4.html"><span>显示</span></a></div>
<div class="a2">详细说明:河南是华夏文明的根源</div>
</div>
</div>
<script>
$(".showmore a span").mouseover(function(e){
$(this).html(["显示", "隐藏"][this.hutia^=1]);
$(this.parentNode.parentNode).next().toggle();
e.preventDefault();
});
</script>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!