Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

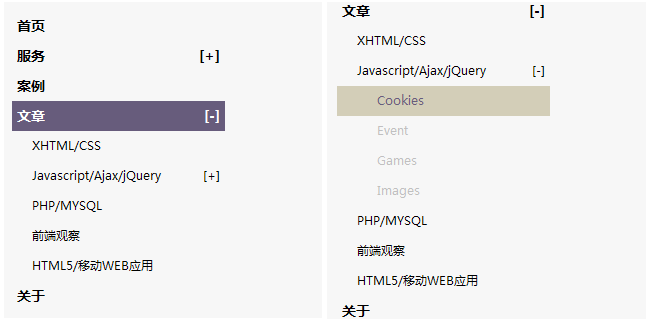
手风琴菜单一般用于下拉导航,由于外观非常简洁,使用起来跟手风琴一样可以拉伸和收缩而得名,项目中适当应用手风琴效果会给用户带来非常好的体验。本文借助jQuery插件轻松打造一个非常不错的手风琴效果的菜单。

HTML
首先在head间引用jQuery和插件。
<script type="text/javascript" src="http://www.gimoo.net/t/1904/js/jquery.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/1904/js/accordion.js"></script>
接着,在body间写上菜单主体代码,HTML代码将由一系列无序列表组成。
<ul class="nav">
<li><a href="http://www.gimoo.net">首页</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">服务</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">案例</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">文章</a></a>
<ul>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html" target="_blank">XHTML/CSS</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">Cookies</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">Event</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">Games</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">Images</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html" target="_blank">PHP/MYSQL</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html" target="_blank">前端观察</a></li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1904/5cc6cb2255802.html">关于</a></li>
</ul>
CSS
当然,我们要为这个无序列表加上样式,让它非常简洁的呈现在屏幕上。
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
调用accordion插件,设置相关属性,一个漂亮的手风琴效果就完成了。
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordion提供以下选项设置:
speed:数字毫秒,设置菜单展开和关闭的时间。
closedSign:当下级菜单关闭时,显示于菜单旁边的内容,可以是任意html或者text。
openedSign:当下级菜单展开时,显示于菜单旁边的内容,可以是任意html或者text。
注意,如果你想菜单初始载入时就展开的话,可以在对应要展开的li上加class="active"。
是不是看完这篇文章,有没有想把自己原来的菜单抛弃了,那就赶紧行动吧,使自己的网站焕然一新。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!