Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

本文实例介绍了jQuery实现多级联动下拉列表查询框的详细代码,分享给大家供大家参考,具体内容如下
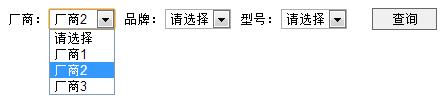
效果图:

具体代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<meta name="keywords" content=" keywords" />
<meta name="description" content="description" />
</head>
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js">
</script>
<style type="text/css">
body{font-size:13px}
.clsInit{width:435px;height::35px;line-height:35px;padding-left:10px}
.clsTip{padding-top:5px;background-color:#eee;display:none}
.btn{border:solid 1px #666;padding:2px;width:65px;float:right;margin-top:6px;margin-right:6px;filter:progid:DXImageTransform.Mcrosoft.Gradient(GraientType=0,StartColorStr=#FFFFFF,EndColorStr=#ECE9D8);}
</style>
<body>
<script type="text/javascript">
$(function(){
function objInit(obj){
return $(obj).html('<option>请选择</option>');
}
var arrData={
厂商1:
{
品牌一:'型号1-1-1,型号1-1-2',
品牌二:'型号1-2-1,型号1-2-2'
},
厂商2:
{
品牌一:'型号2-1-1,型号2-1-2',
品牌二:'型号2-2-1,型号2-2-2'},
厂商3:
{
品牌一:'型号3-1-1,型号3-1-2',
品牌二:'型号3-2-1,型号3-2-2'
}
};
$.each(arrData,function(pF){
$('#selF').append('<option>'+pF+'</option>');
});
$('#selF').change(function(){
objInit('#selT');
objInit('#selC');
$.each(arrData,function(pF,pS){
if($('#selF option:selected').text()==pF){
$.each(pS,function(pT,pC){
$('#selT').append('<option>'+pT+'</option>');
});
$('#selT').change(function(){
objInit('#selC');
$.each(pS,function(pT,pC){
if($('#selT option:selected').text()==pT){
$.each(pC.split(","),function(){
$('#selC').append('<option>'+this+'</option>');
})
}
})
});
}
})
});
});
</script>
<div class="clsInit">
厂商:<select id="selF"><option>请选择</option></select>
品牌:<select id="selT"><option>请选择</option></select>
型号:<select id="selC"><option>请选择</option></select>
<input type="button" value="查询" id="Button1" class="btn" />
</div>
<div class="clsInit" id="divTip"></div>
</body>
</html>
希望本文所述对大家学习jquery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!