Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08
jQuery EasyUI Layout是一种基于jQuery的布局框架,今天初次使用Jquery EasyUi,简单的做了个布局页面感觉还不错,给大家分享一下,就是不知道Jquery EasyUi浏览器兼容性怎么样。
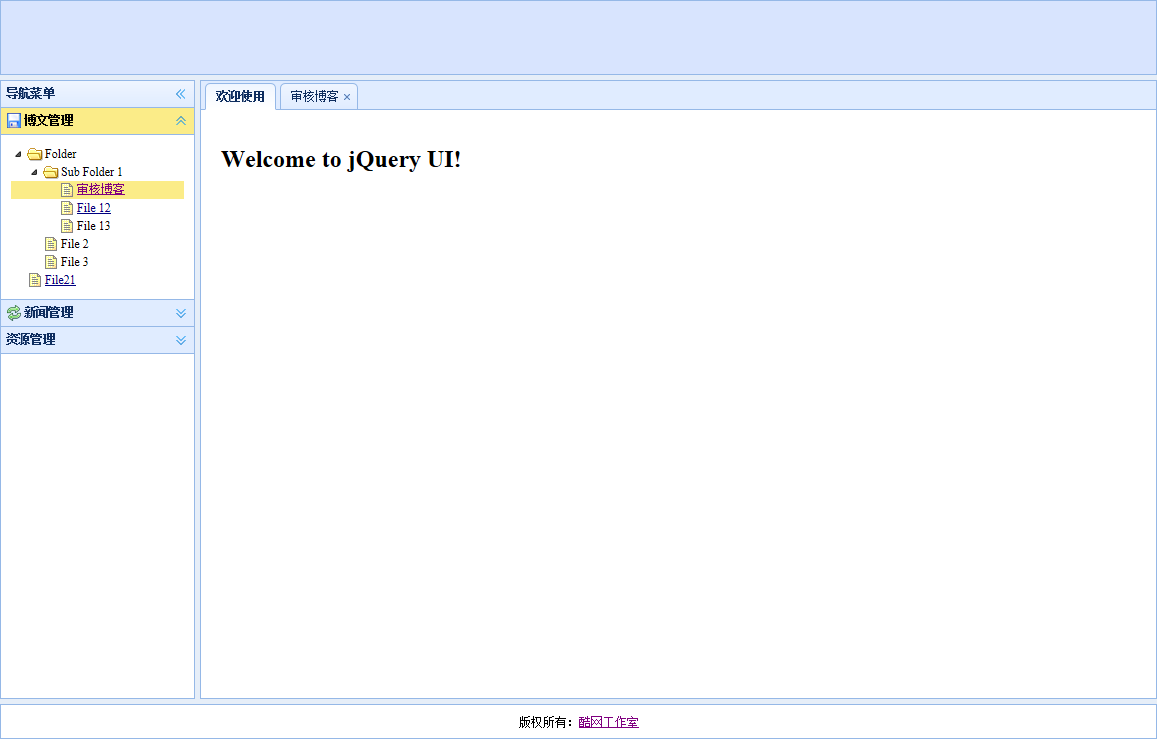
最后效果图如下:

使用Jquery EasyUi开发之前首先要引用Jquery EasyUi的Js和Css文件,引用如下:
<script src="http://www.gimoo.net/t/jquery.min.js" type="text/javascript"></script> <script src="http://www.gimoo.net/t/jquery.easyui.min.js" type="text/javascript"></script> <link href="http://www.gimoo.net/t/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="http://www.gimoo.net/t/themes/icon.css" rel="stylesheet" type="text/css" />
OK,下面就开始我们的布局。
一、使用布局面板进行整体布局,直接贴代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>LayOut</title>
<script src="http://www.gimoo.net/t/jquery.min.js" type="text/javascript"></script>
<script src="http://www.gimoo.net/t/jquery.easyui.min.js" type="text/javascript"></script>
<link href="http://www.gimoo.net/t/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="http://www.gimoo.net/t/themes/icon.css" rel="stylesheet" type="text/css" />
<script language="JavaScript">
$(document).ready(function () {
});
</script>
<style>
.footer {
width: 100%;
text-align: center;
line-height: 35px;
}
.top-bg {
background-color: #d8e4fe;
height: 80px;
}
</style>
</head>
<body class="easyui-layout">
<div region="north" border="true" split="true" style="overflow: hidden; height: 80px;">
<div class="top-bg"></div>
</div>
<div region="south" border="true" split="true" style="overflow: hidden; height: 40px;">
<div class="footer">版权所有:<a href="http://www.kwstu.com">酷网工作室</a></div>
</div>
<div region="west" split="true" title="导航菜单" style="width: 200px;">
</div>
<div id="mainPanle" region="center" style="overflow: hidden;">
</div>
</body>
</html>
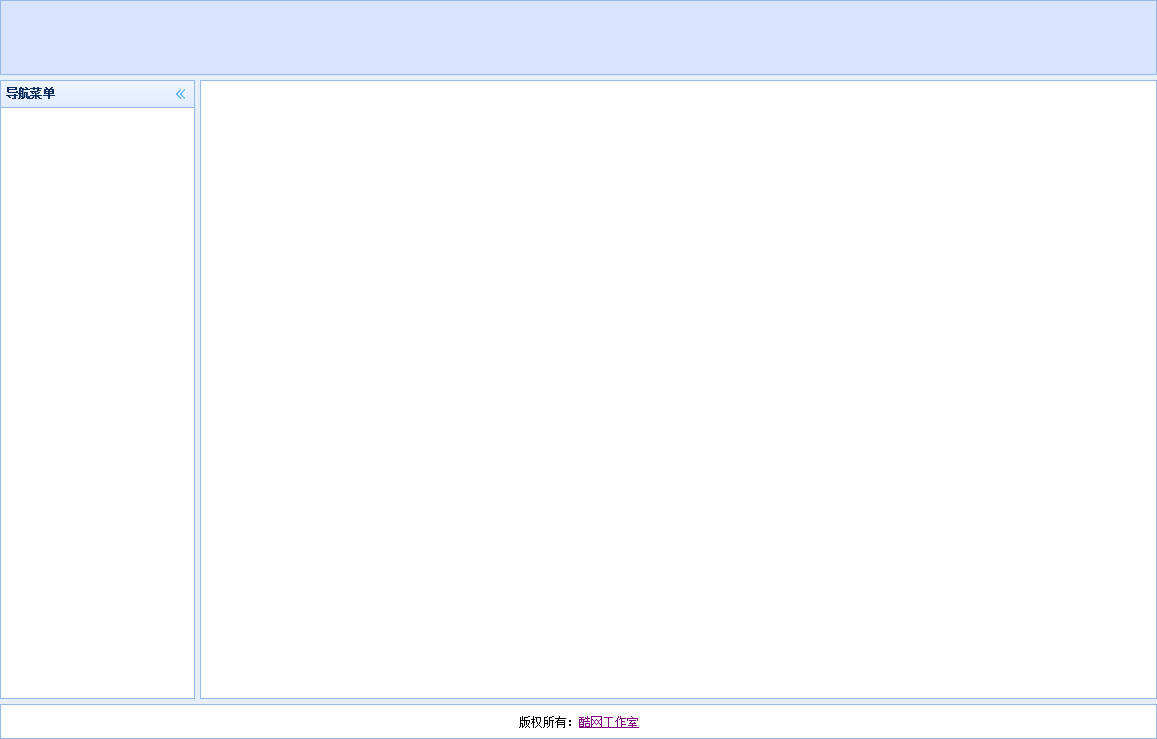
以上代码效果如下(完成局部第一步):

二、添加左侧菜单
左侧菜单使用的是jquery easyui的可伸缩面板控件和树形控件的结合,直接将可伸缩面板控件和树形控件放到west域中即可,并且编写点击事件,代码如下:
页面代码:
<div region="west" split="true" title="导航菜单" style="width: 200px;"> <div id="aa" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;"> <div title="博文管理" iconcls="icon-save" style="overflow: auto; padding: 10px;"> <ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li> <span><a target="mainFrame" href="http://www.baidu.com">审核博客</a></span> </li> <li> <span><a href="http://www.gimoo.net/t/1903/5c9c4faa1b44e.html">File 12</a></span> </li> <li> <span>File 13</span> </li> </ul> </li> <li> <span>File 2</span> </li> <li> <span>File 3</span> </li> </ul> </li> <li> <span><a href="http://www.gimoo.net/t/1903/5c9c4faa1b44e.html">File21</a></span> </li> </ul> </div> <div title="新闻管理" iconcls="icon-reload" selected="true" style="padding: 10px;"> content2 </div> <div title="资源管理"> content3 </div> </div> </div>
Js点击事件代码:
<script language="JavaScript">
$(document).ready(function () {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="http://www.gimoo.net/t/1903/5c9c4faa1b44e.html' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t != currtab_title)
$('#tabs').tabs('close', t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
});
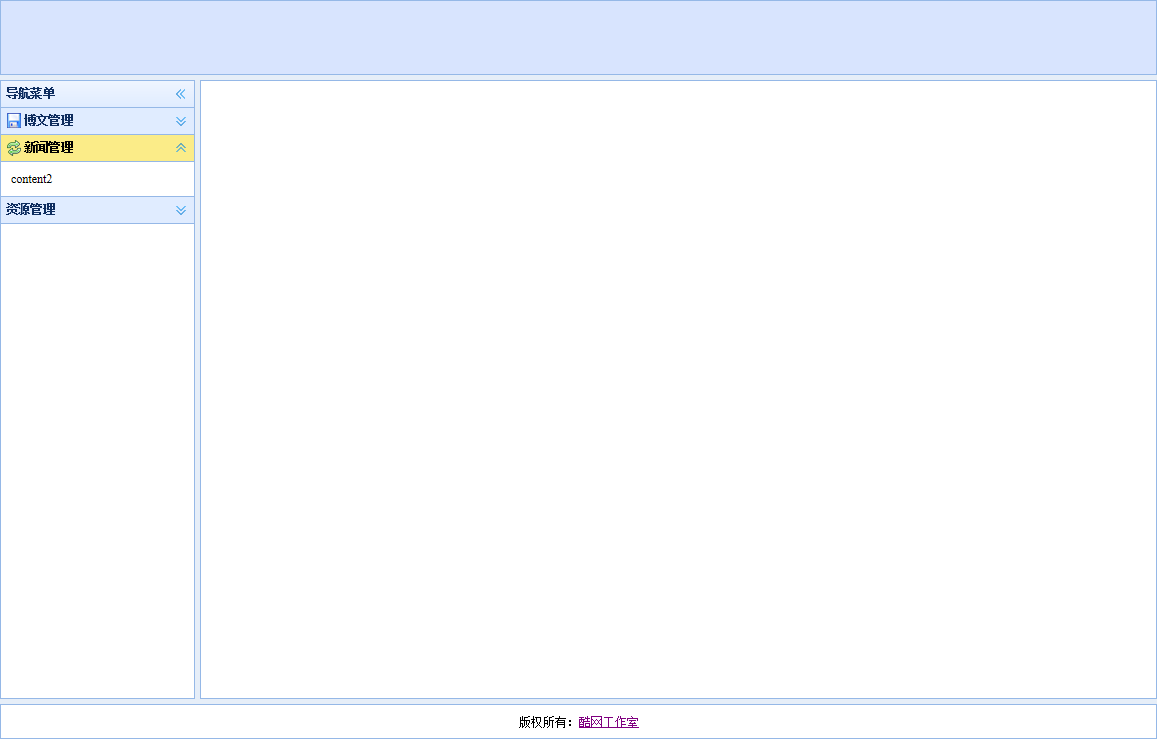
以上代码效果图:

三、最后点击菜单时需要在center域显示点击后的内容页面,代码如下:
<div id="tabs" class="easyui-tabs" fit="true" border="false"> <div title="欢迎使用" style="padding: 20px; overflow: hidden;" id="home"> <h1>Welcome to jQuery UI!</h1> </div> </div>
本文已完到此结束。希望本文分享对大家有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!