Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08
本文实例为大家分享jquery编写Tab选项卡切换特效,供大家参考,具体内容如下
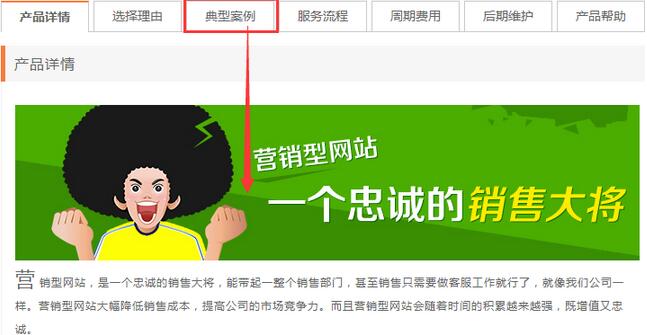
效果说明:点击tab导航,页面滑动到下方相应板块。并且当页面通过鼠标滚动下去时,上方的tab也可以自动切换到当前位置的板块上。


代码说明:js中对两个动作分别写,一个是tab点击下滑到相应板块位置;一个是鼠标滚动下去的时候tab判定当前页面滚动高度切换tab。
js:
$(document).ready(function(){
$('.switch-tab>li').click(function(){
var s=$('.switch-tab>li').index(this);
$('body,html').animate({scrollTop:$('.tab-content>.tab-panel:eq('+s+')').offset().top-50},200);
});
var DT=$('.switch-tab').offset().top;
$(window).scroll(function(){
var wt=$(window).scrollTop(),l=$('.tab-content>.tab-panel'),s=l.length-1;
if(wt<DT||wt>=l.last().offset().top+l.last().height()+50){
$('.switch-tab').removeClass('fixed');
$('.switch-tab>li:first').addClass('active').siblings().removeClass('active');
}else{
$('.switch-tab').addClass('fixed');
for(var i=0;i<s;i++){
if(wt>=parseInt(l.eq(i).offset().top-50)&&wt<parseInt(l.eq(i+1).offset().top-50)){
s=i;
break;
}
}
$('.switch-tab>li:eq('+s+')').addClass('active').siblings().removeClass('active');
}
});
});
html:
<div class="switch-nav">
<ul class="switch-tab">
<li><a href="javascript:; ">拉托红酒</a></li>
<li><a href="javascript:; ">法国酒庄风情</a></li>
<li><a href="javascript:; ">红酒包装</a></li>
<li><a href="javascript:; ">个性定制</a></li>
</ul>
</div>
<div class="tab-content">
<div class="tab-panel" id="cpxq">
1111
</div>
<div class="tab-panel" id="cpxq">
222
</div>
<div class="tab-panel" id="cpxq">
333
</div>
<div class="tab-panel" id="cpxq">
444
</div>
</div>
以上就是本文的全部内容,希望对大家的学习有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!