Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

我们后台做程序的时候,比如录入一篇文章,文章会有摘要,我们希望文章的字符长度是我们可以控制的,我们不希望它太长,比如限制只能输入250个字符,下面的代码实现了这种功能。
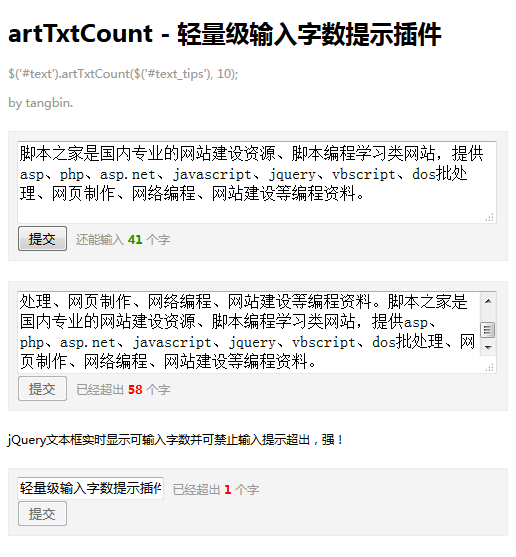
先来看一下效果图

代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
(function ($) {
// tipWrap: 提示消息的容器
// maxNumber: 最大输入字符
$.fn.artTxtCount = function (tipWrap, maxNumber) {
var countClass = 'js_txtCount',
// 定义内部容器的CSS类名
fullClass = 'js_txtFull',
// 定义超出字符的CSS类名
disabledClass = 'disabled'; // 定义不可用提交按钮CSS类名
// 统计字数
var count = function () {
var btn = $(this).closest('form').find(':submit'),
val = $(this).val().length,
// 是否禁用提交按钮
disabled = {
on: function () {
btn.removeAttr('disabled').removeClass(disabledClass);
},
off: function () {
btn.attr('disabled', 'disabled').addClass(disabledClass);
}
};
if (val == 0) disabled.off();
if (val <= maxNumber) {
if (val > 0) disabled.on();
tipWrap.html('<span class="' + countClass + '">u8FD8u80FDu8F93u5165 <strong>' + (maxNumber - val) + '</strong> u4E2Au5B57</span>');
} else {
disabled.off();
tipWrap.html('<span class="' + countClass + ' ' + fullClass + '">u5DF2u7ECFu8D85u51FA <strong>' + (val - maxNumber) + '</strong> u4E2Au5B57</span>');
};
};
$(this).bind('keyup change', count);
return this;
};
})(jQuery);
// demo
jQuery(function(){
// 批量
$('.autoTxtCount').each(function(){
$(this).find('.text').artTxtCount($(this).find('.tips'), 140);
});
// 单个
$('#test').artTxtCount($('#test_tips'), 10);
});
</script>
<style>
/* demo */
body {
font-size:75%;
font-family:'微软雅黑';
}
#demo {
width:500px;
}
#demo .help, #demo .help a {
color:#999;
}
#demo form {
margin:20px 0;
padding:8px;
background:#F4F4F4;
border:1px solid #EDEDED;
}
#demo .tips {
color:#999;
padding:0 5px;
}
#demo .tips strong {
color:#1E9300;
}
#demo .tips .js_txtFull strong {
color:#F00;
}
#demo textarea.text {
width:474px;
}
</style>
</head>
<body>
<div id="demo">
<h1>artTxtCount - 轻量级输入字数提示插件</h1>
<p class="help">$('#text').artTxtCount($('#text_tips'), 10);</p>
<p class="help">by tangbin. </p>
<form class="autoTxtCount" action="" method="get">
<div>
<textarea class="text" name="" cols="50" rows="3"></textarea>
</div>
<div>
<button type="submit">提交</button>
<span class="tips"></span> </div>
</form>
<form class="autoTxtCount" action="" method="get">
<div>
<textarea class="text" name="" cols="50" rows="3"></textarea>
</div>
<div>
<button type="submit">提交</button>
<span class="tips"></span> </div>
</form>
jQuery文本框实时显示可输入字数并可禁止输入提示超出,强!
<form action="" method="get">
<input class="text" id="test" name="" type="text" />
<span id="test_tips" class="tips"></span><br />
<button type="submit">提交</button>
</form>
</div>
</body>
</html>
以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!