Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

网页选项卡可以较好的利用有限的页面来展示更多的元素,而使用JQuery来制作网页选项卡也是一件非常简单的事情。今天就来分享一个网页选项卡的制作小技巧。
◦引入所需库
◦选项卡原理
◦业务核心
◦完整小例子
引入所需库
这个知识点很基础,但是为了照顾fresh man ,我还是写一下吧。
选项卡原理
选项卡出现其实只是某一个div获取到了显示的权限,其他的没有显示而已。
•网页代码
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
</ul>
</div><br><br><br>
<div class="tab_box">
<div>选项卡1:这里是1号内容区域</div>
<div class="hide">选项卡2:这里是2号内容区域</div>
<div class="hide">选项卡3:这里是3号内容区域</div>
</div>
</div>
•添加点样式元素
<style>
// 使得UL中的li标签水平排列
ul {
display:inline;
white-space: nowrap;
}
li {
margin:3px;
float:left;
background:red;
// 这样可以防止li标签出现换行的显示
display:inline-block;
}
.tab_menu {
list-style:none; /* 去掉ul前面的符号 */
margin: 0px; /* 与外界元素的距离为0 */
padding: 0px; /* 与内部元素的距离为0 */
width: auto; /* 宽度根据元素内容调整 */
}
.tab_box {
background-color: #465c71; /* 背景色 */
border: 1px #4e667d solid; /* 边框 */
color: #dde4ec; /* 文字颜色 */
display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */
line-height: 1.35em; /* 行高 */
padding: 4px 20px; /* 内部填充的距离 */
text-decoration: none; /* 不显示超链接下划线 */
white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
}
.selected {
background-color: green;
display: block;
}
.hide {
display: none;
}
</style>
•JQuery控制
<script>
// 加上鼠标的点击效果
$(function(){
$("ul li").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
// 加上鼠标悬浮效果
$(function(){
$("div.tab_menu ul li").hover(function(){
$(this).addClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
},function(){
$(this).removeClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
</script>
业务核心
里面最关键的其实还是最为基础的JQuery选择器的使用,然后我们就可以动态的改变页面上的元素,从而实现我们想要的效果。这也是JQuery的强大之处。
这里比较有技巧性的就是通过对ul li样式的变换,实现了类似于导航栏的效果。我们可以借鉴到今后的开发之中。这是一个非常实用的小技巧。
// 使得UL中的li标签水平排列
ul {
display:inline;
white-space: nowrap;
}
li {
margin:3px;
float:left;
background:red;
display:inline-block;
}
完整小例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tab Host Demo</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1901/jquery-2.2.4.min.js"></script>
<style>
// 使得UL中的li标签水平排列
ul {
display:inline;
white-space: nowrap;
}
li {
margin:3px;
float:left;
background:red;
display:inline-block;
}
.tab_menu {
list-style:none; /* 去掉ul前面的符号 */
margin: 0px; /* 与外界元素的距离为0 */
padding: 0px; /* 与内部元素的距离为0 */
width: auto; /* 宽度根据元素内容调整 */
}
.tab_box {
background-color: #465c71; /* 背景色 */
border: 1px #4e667d solid; /* 边框 */
color: #dde4ec; /* 文字颜色 */
display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */
line-height: 1.35em; /* 行高 */
padding: 4px 20px; /* 内部填充的距离 */
text-decoration: none; /* 不显示超链接下划线 */
white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
}
.selected {
background-color: green;
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
</ul>
</div><br><br><br>
<div class="tab_box">
<div>选项卡1:这里是1号内容区域</div>
<div class="hide">选项卡2:这里是2号内容区域</div>
<div class="hide">选项卡3:这里是3号内容区域</div>
</div>
</div>
<script>
// 加上鼠标的点击效果
$(function(){
$("ul li").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
// 加上鼠标悬浮效果
$(function(){
$("div.tab_menu ul li").hover(function(){
$(this).addClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
},function(){
$(this).removeClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
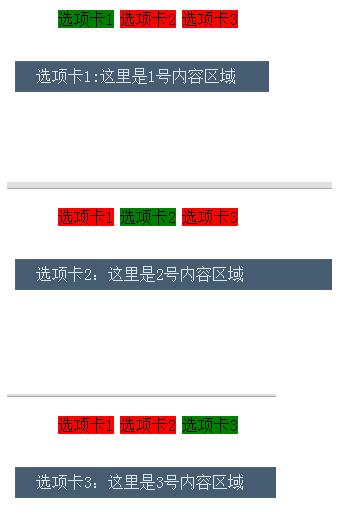
实现的效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!