Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

ajax加载后台数据就不说的那么细了。
看下面代码首先前台上放置代码
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="http://www.gimoo.net/Images/loading1.gif"/> </div>
在js脚本文件中首先把这个图片动画隐藏
代码如下
$(document).ready(function () { $("#loadgif").hide();});
然后异步ajax提交请求代码如下
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
.....................
注意:
async: true,
当点击queryBtn按钮的时候就调用动画显示
$("#loadgif").show();
然后提交请求
等收到请求后就
$("#loadgif").hide();
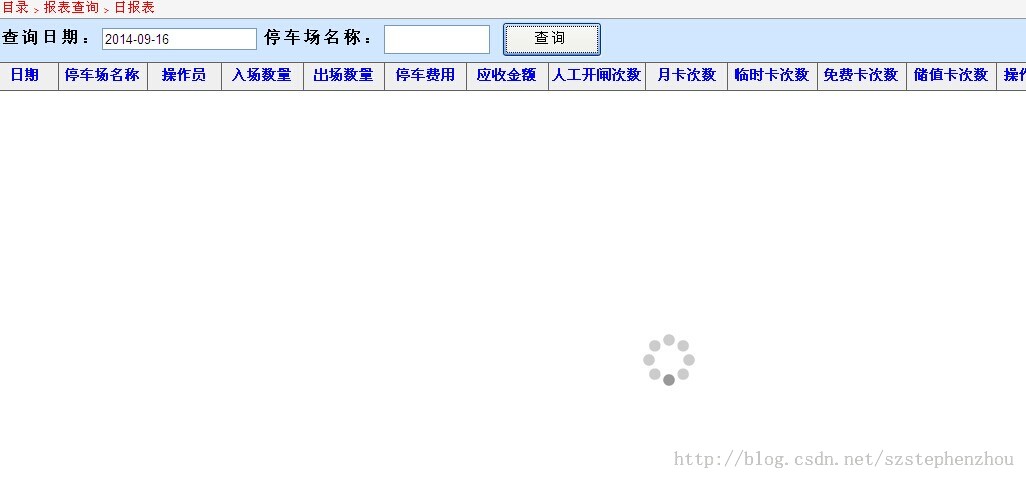
效果如下:

以上所述是小编给大家介绍的jQuery Ajax 加载数据时异步显示加载动画,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!