PHP:imageconvolution()的用法_GD库图像处理函数
1067
2023-12-15

本文实例为大家分享了jquery实现网站列表切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
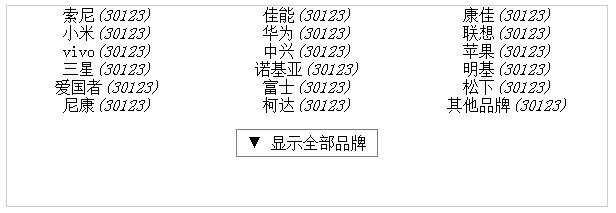
效果图:

<html>
<head>
<meta charset="utf-8" />
<title>网站品牌列表切换效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: brown;
}
.box{
width: 600px;
min-height:200px ;
border: 1px solid #ccc;
margin: 0px auto;
text-align: center;
margin-top: 40px;
}
.box ul{
list-style: none;
}
.box ul li{
display: block;
float: left;
width: 200px;
/*line-height: 30px;*/
}
.showmore{
clear: both;
padding-top: 20px;
}
.showmore a{
border: 1px solid gray;
padding: 5px 10px;
}
</style>
<script src="http://www.gimoo.net/t/scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script>
$(function(){
var $category= $("ul li:gt(5):not(:last)");
$category.hide();
$(".showmore > a").click(function(){
if($category.is(":visible")){
$category.hide();
$(this).find('span').text("? 显示全部品牌");
}else{
$category.show();
$(this).find('span').text("▲ 精简显示品牌");
}
return false;
});
//用toggle()方法更简洁实现上边切换功能
// $(".showmore > a").toggle(function(){
// $category.show();
// $(this).find('span').text("▲ 精简显示品牌");
// },function(){
// $category.hide();
// $(this).find('span').text("? 显示全部品牌");
// })
})
</script>
</head>
<body>
<div class="box">
<ul>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">索尼<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">佳能<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">康佳<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">小米<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">华为<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">联想<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">vivo<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">中兴<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">苹果<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">三星<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">诺基亚<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">明基<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">爱国者<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">富士<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">松下<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">尼康<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">柯达<i>(30123)</i></a></li>
<li><a href="http://www.gimoo.net/t/1901/5c36b00a7f39f.html">其他品牌<i>(30123)</i></a></li>
</ul>
<div class="showmore">
<a href="http://www.gimoo.net/t/1901/more.html"><span>? 显示全部品牌</span></a>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!