制作容易的站点导航栏是CSS真正展现自己特有能力的一个领域。制作导航条的老方法倾向于依赖大量的图片、嵌套表格和Javascript脚本 ? 所有这些都会严重影响站点的可用性和无障碍性。如果你的站点不能在一个不支持Javascript的设备上被导航,那么你不仅阻止了关闭Javascript的用户,同时你也阻止了只支持文本的设备,比如屏幕阅读器已经搜索引擎的机器人程序 ? 它们将永远无法从你的首页得到网站内容的索引。就算你的客户不在乎无障碍性,告诉他们笨重的菜单阻止他们得到一个体面的搜索引擎排名!
CSS允许你创造具有吸引力的导航栏,采用CSS的优势在于不仅仅它在外观上非常美观,实际上它还是文本 ? 是一种采用特殊方法标注的文本,它能够让所有那些物理上没法看到你的设计但是又想得到你的内容的人或者设备无障碍和容易理解地访问你的站点。在本文中,我们将看看各种各样建立基于CSS的导航栏解决方案。其中有一些适合在已有站点实施,以便使这些站点引导更迅速,并且通过替换古板的、基于图片的导航栏来促进它的无障碍性。另外一些更适合集成于纯粹的CSS站点布局中。
如何把一个结构化的列表样式化为导航栏菜单?对于新设计的网站,你可能会尝试避免使用表格来做布局,或者只是在绝对必要的地方才使用表格。因此,一个不涉及到表格的导航栏解决方案是有用的,同时,通过杜绝表格元素的使用,你会发现你的页面将包含更少的标记符号。
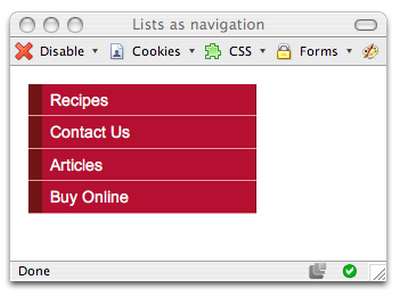
解决方案导航栏系统是用户在这个站点能够访问的地点的列表。因此,一个无序的列表是标记你的导航栏的理想方式。象你看到的,在图1中的导航栏的实现是采用CSS样式化的一个列表。

"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1405/listnav1.css" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Recipes</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Contact Us</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Articles</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Buy Online</a></li>
</ul>
</div>
</body>
</html>
#navigation {
width: 200px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
讨论为了创建一个基于无序列表的导航栏,首先建立你的列表,把每个导航链接放入li元素,就象下面这样:
<ul>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Recipes</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Contact Us</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Articles</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Buy Online</a></li>
</ul>
接着,选择一个适合的ID把列表包含在一个div中:
<div id="navigation">
<ul>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Recipes</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Contact Us</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Articles</a></li>
<li><a href="http://www.gimoo.net/t/1405/541c062483ea5.html">Buy Online</a></li>
</ul>
</div>
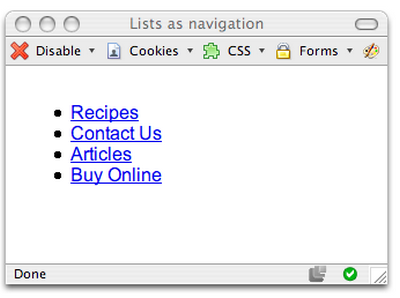
象下面图2看到的,这个标记在浏览器的缺省样式下面看上相当普通。

图2:没有样式化的基础列表
我们需要做的第一件事情是样式化导航栏存在的容器 ? 在这里是 #navigation :
#navigation {
width: 200px;
}
在这里我简单的给了#navigation一个宽度。如果这个导航系统是CSS页面布局的一部分,我可能还会给这个ID添加一些位置信息。
下面,我们样式化列表:
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
象图3展示的,上面的规则移除了缺省状态下浏览器显示一个列表时出现的前置符号和缩进。

图3 移除缩进和前置符的列表
下一步是使用#navigation样式化li元素,给它们一个底边:
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
最后,我们样式化link:
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
到此大多数工作已经做好。我们建立的这个CSS规则包括增加左右边界,移除下划线等等。在这个规则中第一个属性定义把显示属性设为block,这使得那些链接显示为块元素,这样的话当你光标划过这些导航“按钮”时,显示的效果和使用图片导航一模一样。