Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

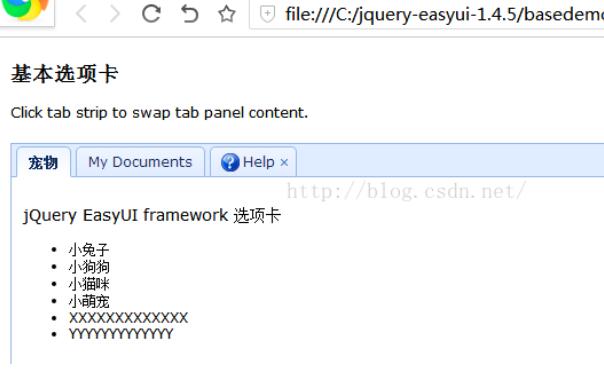
本文实例为大家分享了Jquery easyUi选项卡切换效果,供大家参考,具体内容如下

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Tabs - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1901/demo.css"> <script type="text/javascript" src="http://www.gimoo.net/t/jquery.min.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/jquery.easyui.min.js"></script> </head> <body> <h2>基本选项卡</h2> <p>Click tab strip to swap tab panel content.</p> <div style="margin:20px 0 10px 0;"></div> <div class="easyui-tabs" style="width:700px;height:250px"> <div title="宠物" style="padding:10px"> <p style="font-size:14px">jQuery EasyUI framework 选项卡</p> <ul> <li>小兔子</li> <li>小狗狗</li> <li>小猫咪</li> <li>小萌宠</li> <li>XXXXXXXXXXXXX</li> <li>YYYYYYYYYYYYY</li> </ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true"></ul> </div> <div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:10px"> This is the help content. </div> </div> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!