Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

本文实例讲述了jQuery实现的自动加载页面功能。分享给大家供大家参考,具体如下:
demo.html:
<li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>---------------</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>阅谁问君诵,水落清香浮</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>+++++++++++++++</p></li>
scrollpagination.js:
(function( $ ){
$.fn.scrollPagination = function(options) {
var opts = $.extend($.fn.scrollPagination.defaults, options);
var target = opts.scrollTarget;
if (target == null){
target = obj;
}
opts.scrollTarget = target;
return this.each(function() {
$.fn.scrollPagination.init($(this), opts);
});
};
$.fn.stopScrollPagination = function(){
return this.each(function() {
$(this).attr('scrollPagination', 'disabled');
});
};
$.fn.scrollPagination.loadContent = function(obj, opts){
var target = opts.scrollTarget;
var mayLoadContent = $(target).scrollTop()+opts.heightOffset >= $(document).height() - $(target).height();
if (mayLoadContent){
if (opts.beforeLoad != null){
opts.beforeLoad();
}
$(obj).children().attr('rel', 'loaded');
$.ajax({
type: 'POST',
url: opts.contentPage,
data: opts.contentData,
success: function(data){
$(obj).append(data);
var objectsRendered = $(obj).children('[rel!=loaded]');
if (opts.afterLoad != null){
opts.afterLoad(objectsRendered);
}
},
dataType: 'html'
});
}
};
$.fn.scrollPagination.init = function(obj, opts){
var target = opts.scrollTarget;
$(obj).attr('scrollPagination', 'enabled');
$(target).scroll(function(event){
if ($(obj).attr('scrollPagination') == 'enabled'){
$.fn.scrollPagination.loadContent(obj, opts);
}
else {
event.stopPropagation();
}
});
$.fn.scrollPagination.loadContent(obj, opts);
};
$.fn.scrollPagination.defaults = {
'contentPage' : null,
'contentData' : {},
'beforeLoad': null,
'afterLoad': null ,
'scrollTarget': null,
'heightOffset': 0
};
})( jQuery );
index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/js/scrollpagination.js"></script>
<script type="text/javascript">
$(function(){
$('#content').scrollPagination({
'contentPage': 'demo.html', //你要搜索结果的页面
'contentData': {},//你可以通过 children().size() 知道哪里是分页
//谁该怎么滚动?在这个例子中,完整的窗口
'scrollTarget': $(window),
//在页面到达结束之前,从多少像素开始加载?
'heightOffset': 10,
//前负荷,一些功能,可能显示一个加载DIV
'beforeLoad': function(){
$('#loading').fadeIn();
},
'afterLoad': function(elementsLoaded){
//加载后,一些功能的动画结果和隐藏预载的div
$('#loading').fadeOut();
var i = 0;
$(elementsLoaded).fadeInWithDelay();
//如果超过100结果加载停止分页(仅用于测试)
if ($('#content').children().size() > 100){
$('#nomoreresults').fadeIn();
$('#content').stopScrollPagination();
}
}
});
//元件中的延迟元件的褪色代码
$.fn.fadeInWithDelay = function(){
var delay = 0;
return this.each(function(){
$(this).delay(delay).animate({opacity:1}, 200);
delay += 100;
});
};
});
</script>
</head>
<body>
<div id="demo">
<div style="height:2000px;"></div>
<ul id="content" style=" margin:0 auto; width:800px; color:#f60; background-color:eee;">
<li><p>内容开始</p></li>
</ul>
<div class="loading" id="loading">加载中</div>
<div class="loading" id="nomoreresults">结束了</div>
</div>
</body>
</html>
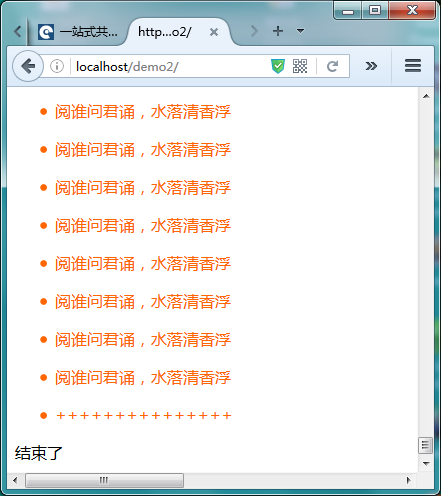
效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!