Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

本文实例讲述了JS与jQuery实现隔行变色的方法。分享给大家供大家参考,具体如下:
传统的JS方法:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
window.onload = function(){ //页面所有元素加载完毕
var item = document.getElementById("tb"); //获取id为tb的元素(table)
var tbody = item.getElementsByTagName("tbody")[0]; //获取表格的第一个tbody元素
var trs = tbody.getElementsByTagName("tr"); //获取tbody元素下的所有tr元素
for(var i=0;i < trs.length;i++){//循环tr元素
if(i%2==0){ //取模. (取余数.比如 0%2=0 , 1%2=1 , 2%2=0 , 3%2=1)
trs[i].style.backgroundColor = "#888"; // 改变 符合条件的tr元素 的背景色.
}
}
}
</script>
</head>
<body>
<table id="tb" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td>第一行</td><td>第一行</td></tr>
<tr><td>第二行</td><td>第二行</td></tr>
<tr><td>第三行</td><td>第三行</td></tr>
<tr><td>第四行</td><td>第四行</td></tr>
<tr><td>第五行</td><td>第五行</td></tr>
<tr><td>第六行</td><td>第六行</td></tr>
</tbody>
</table>
</body>
</html>
使用JQ来隔行变色:
<script language="javascript" >
$(function(){// dom元素加载完毕
$('#tb tbody tr:even').css("backgroundColor","#888");
//获取id为tb的元素,然后寻找他下面的tbody标签,再寻找tbody下索引值是偶数的tr元素,
//改变它的背景色.
})
</script>
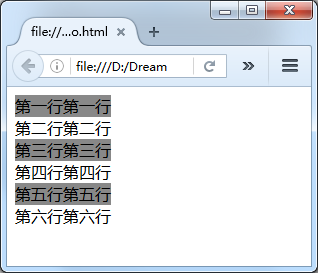
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!