Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

本文实例讲述了jQuery实现的无限级下拉菜单功能。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单(无限级)</title>
<style>
*{
padding: 0;
margin: 0;
}
li{
list-style-type: none;
}
body{
margin: 50px;
}
.hide{
display: none;
}
.menu{
cursor: pointer;
}
</style>
</head>
<body>
<ul>
<li class="menu" style="float: left;">
<span>一级菜单</span>
<ul class="hide">
<li class="menu">
<span>二级菜单</span>
<ul class="hide">
<li class="menu">
<span>三级菜单</span>
<ul class="hide">
<li class="menu">
<span>四级菜单</span>
<ul class="hide">
<li class="menu"><span>五级菜单</span></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu" style="float: left;">
<span>一级菜单</span>
<ul class="hide">
<li class="menu">
<span>二级菜单</span>
<ul class="hide">
<li class="menu">
<span>三级菜单</span>
<ul class="hide">
<li class="menu">
<span>四级菜单</span>
<ul class="hide">
<li class="menu"><span>五级菜单</span></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<script src="http://www.gimoo.net/t/1812/jquery-1.7.2.min.js"></script>
<script>
$(function(){
var menu = $('.menu');
menu.hover(function(){
$(this).children('ul').show();
},function(){
$(this).children('ul').hide();
});
});
</script>
</body>
</html>
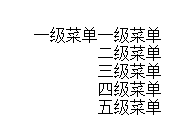
运行效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!