Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

本文实例讲述了jQuery实现的瀑布流加载效果。分享给大家供大家参考,具体如下:
demo.js:
$(function(){
$('img').load(function(){
var box = $('.box');
var boxHeight = {
leftBox:[],
centerBox:[],
rightBox:[]
}
for(var i=0;i<box.length;i++){
var now = i%3; //now的值为0,1,2
switch(now){
case 0:
box.eq(i).css('left','10px');
boxHeight.leftBox.push(box.eq(i).height());
var now2 = Math.floor(i/3);
if(now2==0){
box.eq(i).css('top',0);
}else{
var total = 0;
for(var j=0;j<now2;j++){
total += boxHeight.leftBox[j]+10;
}
box.eq(i).css('top',total+'px')
}
break;
case 1:
box.eq(i).css('left','270px');
boxHeight.centerBox.push(box.eq(i).height());
var now2 = Math.floor(i/3);
if(now2==0){
box.eq(i).css('top',0);
}else{
var total = 0;
for(var j=0;j<now2;j++){
total += boxHeight.centerBox[j]+10;
}
box.eq(i).css('top',total+'px')
}
break;
case 2:
box.eq(i).css('left','530px');
boxHeight.rightBox.push(box.eq(i).height());
var now2 = Math.floor(i/3);
if(now2==0){
box.eq(i).css('top',0);
}else{
var total = 0;
for(var j=0;j<now2;j++){
total += boxHeight.rightBox[j]+10;
}
box.eq(i).css('top',total+'px')
}
break;
}
}
});
});
demo.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>waterFall</title>
<style>
*{
padding: 0;
margin: 0;
}
.wrap{
position: relative;
}
.box{
position: absolute;
left: 0;
top: 0;
width: 250px;
}
.box img{
width: 250px;
}
</style>
<script src="http://www.gimoo.net/t/1812/jquery.js"></script>
<script src="http://www.gimoo.net/t/1812/demo.js"></script>
</head>
<body>
<div class="wrap">
<div class="box">
<img src="http://www.gimoo.net/t/1812/1.jpg" alt="">
<p>1111111</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/2.jpg" alt="">
<p>22222222</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/3.jpg" alt="">
<p>33333333</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/4.jpg" alt="">
<p>4444444</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/5.jpg" alt="">
<p>55555555</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/6.jpg" alt="">
<p>666666666666</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/7.jpg" alt="">
<p>77777777</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/8.jpg" alt="">
<p>888888888888888</p>
</div>
<div class="box">
<img src="http://www.gimoo.net/t/1812/9.jpg" alt="">
<p>99999999999999</p>
</div>
</div>
</body>
</html>
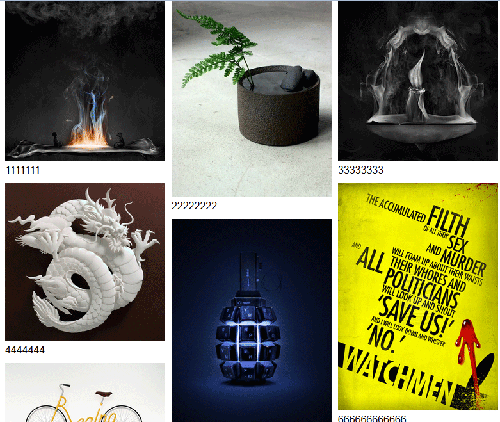
效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!