Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08


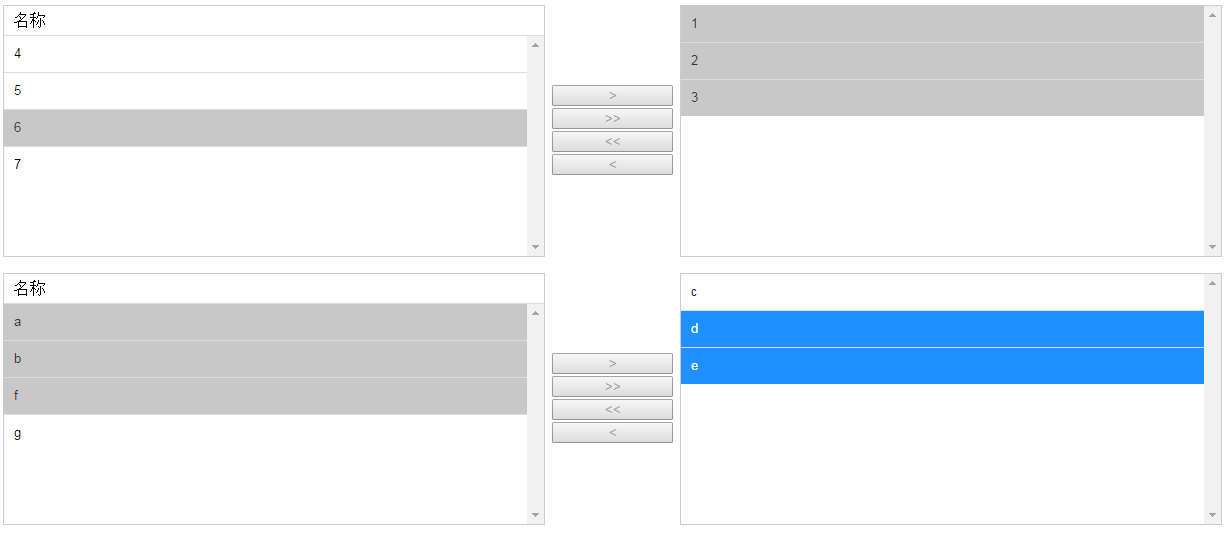
前段时间项目需要用到双向列表选择,想直接用select,结果发现某些样式不支持,只好用div模拟了以下,功能基本实现能用了,需要其他功能自己加上,譬如列表里展示多列数据等。
select版链接:http://www.cnblogs.com/tie123abc/p/6018912.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>双向列表选择器DIV模拟</title>
<script type="text/javascript" src="http://www.gimoo.net/t/public/jquery-1.8.2.js"></script>
<script type="text/javascript">
/**
* two_way_list_selector.js - v1.0.0 (2016/7/26)
*
* Allows you to easily page layout!
* by tie. qq:2185987263
*
* Copyright (C) 2016, tie.
* All rights reserved.
*
**/
var two_way_list_selector=function(o){
var obj=o;
var btn_a=o.find(".btn_a");
var btn_b=o.find(".btn_b");
var btn_c=o.find(".btn_remove_all");
var btn_d=o.find(".btn_add_all");
var select_a=o.find(".select_a");
var select_b=o.find(".select_b");
//是否按下了shift
var is_shift=false;
//是否按下了ctrl
var is_ctrl=false;
document.addEventListener("keydown",function(e){
is_shift=e.shiftKey;
is_ctrl=e.ctrlKey;
},false);
document.addEventListener("keyup",function(e){
is_shift = is_ctrl = false;
},false);
//进行排序
var option_sort=function(o){
o.html(o.find("div").toArray().sort(function(a, b){
return parseInt($(a).attr("data-index")) - parseInt($(b).attr("data-index"));
}));
obj.find(".item").removeClass("is_select");
obj.find(".item").unbind("dblclick").dblclick(function(){
_dblclick($(this));
});
obj.find(".item").unbind("click").click(function(){
_click($(this));
});
}
//在列表中双击时
var _dblclick=function(o){
var flag = o.parent().attr("class");
var a ;
if(flag == "select_a"){
a = o.clone(true);
select_b.append(a);
o.remove();
option_sort(select_b);
} else {
a = o.clone(true);
select_a.append(a);
o.remove();
option_sort(select_a);
}
}
//在列表中单击时
var temp_index=0;
var _click=function(o){
var flag=o.parent().attr("class");
if(is_shift){
var this_index=o.index();
if(temp_index!=this_index){
obj.find("."+flag+" .item").each(function(index, element) {
if(this_index>temp_index && index<this_index && index>=temp_index){
$(this).addClass("is_select");
}
if(this_index<temp_index && index>this_index && index<=temp_index){
$(this).addClass("is_select");
}
});
}
}
if(!is_ctrl && !is_shift){
obj.find("."+flag+" .item").each(function() {
$(this).removeClass("is_select");
});
}
if(o.hasClass("is_select")){
o.removeClass("is_select");
}else{
o.addClass("is_select");
}
temp_index=o.index();
}
//选项单击时
obj.find(".item").click(function(){
_click($(this));
});
//选项双击时
obj.find(".item").dblclick(function(){
_dblclick($(this));
});
//加入选中
btn_a.click(function(){
var a = select_a.find(".is_select").clone(true);
if(a.size() == 0){
return false;
}
select_b.append(a);
select_a.find(".is_select").remove();
option_sort(select_b);
});
//删除选中
btn_b.click(function(){
var a = select_b.find(".is_select").clone(true);
if(a.size() == 0){
return false;
}
select_a.append(a);
select_b.find(".is_select").remove();
option_sort(select_a);
});
//删除全部
btn_c.click(function(){
select_a.append(select_b.find("div"));
option_sort(select_a);
});
//加入全部
btn_d.click(function(){
select_b.append(select_a.find("div"));
option_sort(select_b);
});
}
//页面加载完毕后
$(document).ready(function(e) {
two_way_list_selector($("#two_way_list_selector_a"));
two_way_list_selector($("#two_way_list_selector_b"));
});
</script>
<style type="text/css">
@charset "utf-8";
.two_way_list_selector {
width: 100%;
height: 250px;
}
.two_way_list_selector .select_l, .two_way_list_selector .select_r {
width: 40%;
height: 250px;
float: left;
border: 1px solid #CCC;
}
.two_way_list_selector .select_l .option {
height: 29px;
line-height: 29px;
border-bottom: 1px solid #ddd;
}
.two_way_list_selector .select_l .option .l {
width: 30%;
float: left;
text-indent: 10px;
}
.two_way_list_selector .select_l .option .r {
width: 70%;
float: right;
text-align: center;
}
.two_way_list_selector .select_l .select_a, .two_way_list_selector .select_r .select_b {
width: 100%;
height: 220px;
overflow: auto;
}
.two_way_list_selector .select_r .select_b {
height: 250px;
}
.two_way_list_selector .select_l .select_a div, .two_way_list_selector .select_r .select_b div {
padding: 10px;
height: 25px;
line-height: 25px;
border-bottom: 1px solid #ddd;
background: #FFF;
}
.two_way_list_selector .select_l .select_a div:last-child, .two_way_list_selector .select_r .select_b div:last-child {
border-bottom: none;
}
.two_way_list_selector .select_btn {
width: 10%;
height: 250px;
float: left;
display: table;
text-align: center;
}
.two_way_list_selector .select_btn div {
height: 250px;
display: table-cell;
vertical-align: middle;
}
.two_way_list_selector .select_btn div input {
width: 90%;
margin: 1px;
text-align: center;
font-weight: 100;
color: #999;
}
.two_way_list_selector .select_l .select_a .is_select, .two_way_list_selector .select_r .select_b .is_select {
color: #FFF;
background: #3399FF;
}
</style>
</head>
<body>
<div id="two_way_list_selector_a" class="two_way_list_selector margin_top_10">
<div class="select_l">
<div class="option">
<div class="l">名称</div>
<div class="r"><a>数量</a></div>
</div>
<div class="select_a">
<div data-value="1" data-index="0" class="item">1</div>
<div data-value="2" data-index="1" class="item">2</div>
<div data-value="3" data-index="2" class="item">3</div>
<div data-value="4" data-index="3" class="item">4</div>
<div data-value="5" data-index="4" class="item">5</div>
<div data-value="6" data-index="5" class="item">6</div>
<div data-value="7" data-index="6" class="item">7</div>
</div>
</div>
<div class="select_btn">
<div>
<input type="button" value=">" class="button btn_a">
<input type="button" value=">>" class="button btn_add_all">
<input type="button" value="<<" class="button btn_remove_all">
<input type="button" value="<" class="button btn_b">
</div>
</div>
<div class="select_r">
<div class="select_b"></div>
</div>
</div>
<br>
<div id="two_way_list_selector_b" class="two_way_list_selector margin_top_10">
<div class="select_l">
<div class="option">
<div class="l">名称</div>
<div class="r"><a>数量</a></div>
</div>
<div class="select_a">
<div data-value="a" data-index="0" class="item">a</div>
<div data-value="b" data-index="1" class="item">b</div>
<div data-value="c" data-index="2" class="item">c</div>
<div data-value="d" data-index="3" class="item">d</div>
<div data-value="e" data-index="4" class="item">e</div>
<div data-value="f" data-index="5" class="item">f</div>
<div data-value="g" data-index="6" class="item">g</div>
</div>
</div>
<div class="select_btn">
<div>
<input type="button" value=">" class="button btn_a">
<input type="button" value=">>" class="button btn_add_all">
<input type="button" value="<<" class="button btn_remove_all">
<input type="button" value="<" class="button btn_b">
</div>
</div>
<div class="select_r">
<div class="select_b"></div>
</div>
</div>
</body>
</html>
以上所述是小编给大家介绍的jQuery双向列表选择器DIV模拟版,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!