
使用EasyUI最好的方法不是学会,所有的东西都敲一遍,你也没办法敲得完,而是找到一个好的文档。
http://xiazai.gimoo.net/201611/yuanma/jQueryEasyUI(gimoo.net).rar
jQueryEasyUI的使用方法其实非常简单。在第一次使用中,也还是碰到了些问题,特地做了一个简单的示例,然后复制过来文档。
页面代码:
<html>
<head>
<title>jQuery EasyUI学习</title>
<script src="http://www.gimoo.net/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="http://www.gimoo.net/Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link href="http://www.gimoo.net/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="http://www.gimoo.net/themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function() {
$("#Tree").tree({
url: "/Home/GetJson",
onClick: function(node) {
alert(node.text);
}
})
})
</script>
</head>
<body>
<ul id="Tree">
</ul>
</body>
</html>
后台代码:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult GetJson()
{
Node node4 = new Node(4, "java从入门到精通", "open", null);
Node node5 = new Node(5, "30天精通C#", "open", null);
List<Node> ListNode2 = new List<Node>() { node4 };
List<Node> ListNode3 = new List<Node>() { node5 };
Node node2 = new Node(2, "java分类", "closed", ListNode2);
Node node3 = new Node(3, "c#分类", "closed", ListNode3);
List<Node> ListNode1 = new List<Node>() { node2, node3 };
Node node1 = new Node(1, "图书分类", "closed", ListNode1);
List<Node> ListNode0 = new List<Node>() { node1 };
return Json(ListNode0, JsonRequestBehavior.AllowGet);
}
}
public class Node
{
public Node(int Id,string Text,string IconCls, List<Node> Children)
{
id = Id;
text = Text;
iconCls = IconCls;
children = Children;
}
public int id
{
get;
set;
}
public string text
{
get;
set;
}
public string iconCls
{
get;
set;
}
public List<Node> children
{
get;
set;
}
}
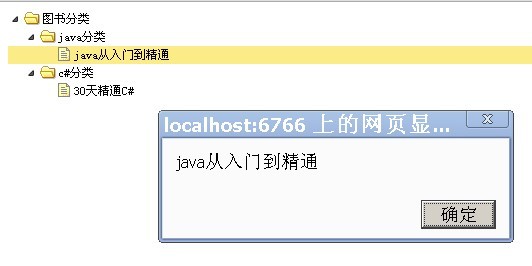
显示效果如下:

上面的示例中没有方法的调用示例,jQueryEasyUI方法的调用很奇葩的说,如:
alert($("#Tree").tree('getRoot').text); //调用getRoot方法
$("#Tree").tree('collapseAll'); //调用collapseAll方法
参数:
名称
类型
说明
默认值
url
string
获取远程数据的 URL 。
null
method
string
获取数据的 http method 。
post
animate
boolean
定义当节点展开折叠时是否显示动画效果。
false
checkbox
boolean
定义是否在每个节点前边显示 checkbox 。
false
cascadeCheck
boolean
定义是否级联检查。
true
onlyLeafCheck
boolean
定义是否只在叶节点前显示 checkbox 。
false
dnd
boolean
定义是否启用拖放。
false
data
array
加载的节点数据。
null
事件
很多事件的回调函数需要 'node' 函数,它包含下列特性:
id:绑定到节点的标识值。
text:显示的文字。
checked:是否节点被选中。
attributes:绑定到节点的自定义属性。
target:目标的 DOM 对象。
名称
参数
说明
onClick
node
当用户点击一个节点时触发, node 参数包含下列特性:
id:节点的 id
text:节点的文字
checked:节点是否被选中
attributes:节点自定义属性
target:被点击目标的 DOM 对象
onDblClick
node
当用户双击一个节点时触发。
onBeforeLoad
node, param
当加载数据的请求发出前触发,返回 false 就取消加载动作。
onLoadSuccess
node, data
当数据加载成功时触发。
onLoadError
arguments
当数据加载失败时触发, arguments 参数与 jQuery.ajax 的'error' 函数一样。.
onBeforeExpand
node
节点展开前触发,返回 false 就取消展开动作。
onExpand
node
当节点展开时触发。
onBeforeCollapse
node
节点折叠前触发,返回 false 就取消折叠动作。
onCollapse
node
当节点折叠时触发。
onCheck
node, checked
当用户点击 checkbox 时触发。
onBeforeSelect
node
节点被选中前触发,返回 false 就取消选择动作。
onSelect
node
当节点被选中时触发。
onContextMenu
e, node
当右键点击节点时触发。
onDrop
target, source, point
当节点被拖拽施放时触发。
target:DOM 对象,拖放的目标节点。
source:源节点。
point:表示拖放操作,可能是值是: 'append'、'top' 或 'bottom'。
onBeforeEdit
node
编辑节点前触发。
onAfterEdit
node
编辑节点后触发。
onCancelEdit
node
当取消编辑动作时触发。
方法
名称
参数
说明
options
none
返回树的 options。
loadData
data
加载树的数据。
getNode
target
获取指定的节点对象。
getData
target
获取指定的节点数据,包括它的子节点。
reload
target
重新加载树的数据。
getRoot
none
获取根节点,返回节点对象。
getRoots
none
获取根节点们,返回节点数组。
getParent
target
获取父节点, target 参数指节点的 DOM 对象。
getChildren
target
获取子节点, target 参数指节点的 DOM 对象。
getChecked
none
获取所有选中的节点。
getSelected
none
获取选中的节点并返回它,如果没有选中节点,就返回 null。
isLeaf
target
把指定的节点定义成叶节点, target 参数表示节点的 DOM 对象。
find
id
找到指定的节点并返回此节点对象。
select
target
选中一个节点, target 参数表示节点的 DOM 对象。
check
target
把指定节点设置为勾选。
uncheck
target
把指定节点设置为未勾选。
collapse
target
折叠一个节点, target 参数表示节点的 DOM 对象。
expand
target
展开一个节点, target 参数表示节点的 DOM 对象。
collapseAll
target
折叠所有的节点们。
expandAll
target
展开所有的节点们。
expandTo
target
从指定节点的根部展开。
append
param
追加一些子节点们到一个父节点, param 参数有两个特性:
parent:DOM 对象,追加到的父节点,如果没有分配,则追加为根节点。
data:数组,节点们的数据。
toggle
target
切换节点的展开/折叠状态, target 参数表示节点的 DOM 对象。
insert
param
在指定节点的前边或后边插入一个节点, param 参数包含下列特性:
before:DOM 对象,前边插入的节点。
after:DOM 对象,后边插入的节点。
data:对象,节点数据。
remove
target
移除一个节点和它的子节点们, target 参数表示节点的 DOM 对象。
pop
target
弹出一个节点和它的子节点们,此方法和 remove 一样,但是返回了移除的节点数据。
update
param
跟心指定的节点, param 参数有下列特性:
target(DOM 对象,被更新的节点)、id、text、iconCls、checked、等等。
enableDnd
none
启用拖放功能。
disableDnd
none
禁用拖放功能。
beginEdit
nodeEl
开始编辑节点。
endEdit
nodeEl
结束编辑节点。
cancelEdit
nodeEl
取消编辑节点。
以上就是本文的全部内容,希望对大家有所帮助,谢谢对绿夏网的支持!






