本文实例为大家分享了全屏滚动插件fullPage.js的具体使用方法,供大家参考,具体内容如下
0.01 基本演示 的HTML 布局 以及js 代码
//需要连接 连接的三个文件
<link rel="stylesheet" href="http://www.gimoo.net/t/1810/css/jquery.fullPage.css"> //css文件
<script src="http://www.gimoo.net/t/1810/js/jquery-1.8.3.min.js"></script> //jQuery 1.8.3的版本
<script src="http://www.gimoo.net/t/1810/js/jquery.fullPage.min.js"></script> //fullPage插件的压缩版本
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;} //可以改动 设置的是网页中的文字 <无关紧要>
</style>
<script>
$(function(){
$('#dowebok').fullpage({
//fullpage 比较重要 设置的是插件的基本设置 后面的
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//sectionsColor 当没有背景图片的时候这个就是设置背景颜色的否则就是空白 数组的形式 中间以逗号隔开 颜色不管是十六进制还是英文单词都需要用单引号包着
});
});
</script>
<div id="dowebok"> //绑定的大盒子 设置滚动的盒子
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 基本演示</p>
</div>
<div class="section"> //滚动的第二屏幕 如果在里面添加div和slide的样式就可以增加横向 点击
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</div>
0.02 插入背景图片演示 的HTML 布局 以及js 代码 <需要链接的文件都是一样的>
<style> //需要注意的是这里 没有设置颜色 而是在css中设置的背景图片0
.section1 { background: url(images/1.jpg) 50%;}
.section2 { background: url(images/2.jpg) 50%;}
.section3 { background: url(images/3.jpg) 50%;}
.section4 { background: url(images/4.jpg) 50%;}
</style>
<script>
$(function(){
$('#dowebok').fullpage(); //找到大盒子 设置fullpage全屏滚动
});
</script>
<div id="dowebok">
<div class="section section1"></div>
<div class="section section2"></div>
<div class="section section3"></div>
<div class="section section4"></div>
</div>
0.03 循环演示 html 布局以及js代码 <需要链接的文件都是一样的>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'], //和上面一样 sectionsColor 是设置每一屏的颜色 必须用逗号隔开 单引号包着
continuousVertical: false, //设置是否滑到底层再往下滚动是第一张图 设置true是执行此操作 设置false是不执行 默认不执行 不执行就不设置
});
});
</script>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 循环演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏了,继续往下滚返回第一屏</p>
</div>
</div>
0.04 回调函数演示
<title>fullPage.js — 回调函数演示</title>
<link rel="stylesheet" href="http://www.gimoo.net/t/1810/css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
.section2 p { position: relative; left: -120%;}
.section3 p { position: relative; bottom: -120%;}
.section4 p { display: none;}
</style>
<script src="http://www.gimoo.net/t/1810/js/jquery.min.js"></script>
<script src="http://www.gimoo.net/t/1810/js/jquery-ui.js"></script>
<script src="http://www.gimoo.net/t/1810/js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置背景颜色
afterLoad: function(anchorLink, index){
//滚动到某一屏后的回调函数,接收 anchorLink 和 index 两个参数,anchorLink 是锚链接的名称,index 是序号,从1开始计算
if(index == 2){
$('.section2').find('p').delay(500).animate({
//find('p') 搜索所有段落中的后代 p 元素
//delay(500)其中参数为延时值,它的单位是毫秒
//animate() 方法执行 CSS 属性集的自定义动画
left: '0'
}, 1500, 'easeOutExpo'); //jQuery Easing 动画效果扩展
}
if(index == 3){
$('.section3').find('p').delay(500).animate({
bottom: '0'
}, 1500, 'easeOutExpo');
}
if(index == 4){
$('.section4').find('p').fadeIn(2000);
//fadeIn() 方法逐渐改变被选元素的不透明度,从隐藏到可见(褪色效果)
}
},
onLeave: function(index, direction){
//滚动前的回调函数,接收 index、nextIndex 和 direction 3个参数:index 是离开的“页面”的序号,从1开始计算;
//nextIndex 是滚动到的“页面”的序号,从1开始计算;
//direction 判断往上滚动还是往下滚动,值是 up 或 down。
if(index == '2'){
$('.section2').find('p').delay(500).animate({
left: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '3'){
$('.section3').find('p').delay(500).animate({
bottom: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '4'){
$('.section4').find('p').fadeOut(2000);
//fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)
}
},
continuousVertical: false,
// 是否循环滚动,与 loopTop 及 loopBottom 不兼容
});
});
</script>
<div id="dowebok">
<div class="section section1">
<h3>第一屏</h3>
<p>fullPage.js — 回调函数演示</p>
</div>
<div class="section section2">
<h3>第二屏</h3>
<p>滚动到第二屏后的回调函数执行的效果</p>
</div>
<div class="section section3">
<h3>第三屏</h3>
<p>滚动到第三屏后的回调函数执行的效果</p>
</div>
<div class="section section4">
<h3>第四屏</h3>
<p>滚动到第四屏后的回调函数执行的效果</p>
</div>
</div>
0.05 绑定菜单方法
<title>fullPage.js — 绑定菜单演示_dowebok</title>
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1810/css/jquery.fullPage.css">
<style>
#menu { margin: 0; padding: 0; position: fixed; left: 10px; top: 10px; list-style-type: none; z-index: 70;}
#menu li { float: left; margin: 0 10px 0 0; font-size: 14px;}
#menu a { float: left; padding: 10px 20px; background-color: #fff; color: #333; text-decoration: none;}
#menu .active a { color: #fff; background-color: #333;}
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="http://www.gimoo.net/t/1810/js/jquery.min.js"></script>
<script src="http://www.gimoo.net/t/1810/js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色参数
anchors: ['page1', 'page2', 'page3', 'page4'],
//定义锚链接
menu: '#menu'
//绑定菜单,设定的相关属性与 anchors 的值对应后,菜单可以控制滚动
});
});
</script>
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="http://www.gimoo.net/t/1810/5bd03d7a8400e.html">第一屏</a></li>
<li data-menuanchor="page2"><a href="http://www.gimoo.net/t/1810/5bd03d7a8400e.html">第二屏</a></li>
<li data-menuanchor="page3"><a href="http://www.gimoo.net/t/1810/5bd03d7a8400e.html">第三屏</a></li>
<li data-menuanchor="page4"><a href="http://www.gimoo.net/t/1810/5bd03d7a8400e.html">第四屏</a></li>
</ul>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 绑定菜单演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>请查看左上角,点击可以控制</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>绑定的菜单没有默认的样式,你需要自行编写</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</div>
0.06 项目导航演示
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
'navigation': true,
//是否显示项目导航 默认值是false 需要设置true
});
});
</script>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>fullPage.js — 项目导航演示</p>
</div>
<div class="section">
<h3>第二屏</h3>
<p>请查看右边的圆圈</p>
</div>
<div class="section">
<h3>第三屏</h3>
<p>圆圈还可以设置位置,颜色,加上 tip,点击可以控制</p>
</div>
<div class="section">
<h3>第四屏</h3>
<p>这是最后一屏</p>
</div>
</div>
0.07 自动循环滚动
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
</div>
<div class="section">
<h3>第二屏</h3>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
continuousVertical: true
//设置是否循环滚动,与 loopTop 及 loopBottom 不兼容 默认是false
});
setInterval(function(){ //定时器 三秒一执行
$.fn.fullpage.moveSectionDown(); //向下滚动
}, 3000);
});
</script>
0.08 设置横屏的自动播放
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3>第一屏</h3>
<p>请滚动到第二屏查看</p>
</div>
<div class="section">
<div class="slide"><h3>第二屏的第一屏</h3></div>
<div class="slide"><h3>第二屏的第二屏</h3></div>
<div class="slide"><h3>第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3>第三屏</h3>
</div>
<div class="section">
<h3>第四屏</h3>
</div>
</div>
<script src="http://www.gimoo.net/t/1810/js/jquery.min.js"></script>
<script src="http://www.gimoo.net/t/1810/js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
loopBottom: true
//loopBottom 布尔值 false 滚动到最底部后是否滚回顶部
});
setInterval(function(){
$.fn.fullpage.moveSlideRight();
//moveSlideRight() slide 向右滚动
// moveSlideLeft() slide 向左滚动
}, 3000);
});
</script>
0.09 判断当前浏览器的宽度 小于多少的时候关闭滚动
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1810/css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 30px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<p>根据可视区域大小启用/关闭全屏滚动效果</p>
</div>
<div class="section">
<p>如果可视区宽度小于1024,则关闭全屏滚动效果,使用自带的滚动条</p>
</div>
<div class="section">
<p>请试着调整浏览器大小并查看滚动条是否出现</p>
</div>
<div class="section">
<p>第四屏</p>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//设置颜色属性
});
$(window).resize(function(){
//当调整浏览器窗口的大小时,发生 resize 事件。resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数
autoScrolling();
//true 是否使用插件的滚动方式,如果选择 false,则会出现浏览器自带的滚动条
});
function autoScrolling(){
var $ww = $(window).width();
if($ww < 1024){
$.fn.fullpage.setAutoScrolling(false);
//setAutoScrolling() 设置页面滚动方式,设置为 true 时自动滚动 设置为false不滚动
} else {
$.fn.fullpage.setAutoScrolling(true);
}
}
autoScrolling();
});
</script>
fullPage.js 是 jQuery 的一个插件,主要功能是制作出全屏网站 fullPage插件的兼容性是兼容IE7浏览器往上 其余主流浏览器就不描叙了 fullpage插件支持以下操作
1、插件可以使用鼠标滑轮进行滚动
2、当竖屏的时候支持键盘的上下箭头滚动 横屏对照可以使用的是左右箭头
3、能使用 多个回调函数 制作出动画效果 但是需要涉及到jQuery ui的插件连接<在下面有>
4、fullPage 同样也是 支持 触摸事件 如可触摸式笔记本 平板 手机
5、能在属性操作时 使用css3动画 但是要注意 css3的兼容性
6、能够自适应 屏幕的大小
7、可以设置页面的滚动宽度 以及背景颜色 是否循环播放 可以时候回调函数 文本可以设置样式
使用 fullPage中我引用的文件具体如下所示 <必须注意链接顺序 先css文件 再jQuery 1.8.3版本的 然后才是 jQuer ul 或者是 fullPage插件> 注意! 所需链接文件可像我留言索要 也可寻找自行下载
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1810/css/jquery.fullPage.css"> //这是设置关于插件的样式 需要链接 <script src="http://www.gimoo.net/t/1810/js/jquery.min.js"></script> // jQuery 1.8.3版本 <script src="http://www.gimoo.net/t/1810/js/jquery-ui.js"></script> // JQuery ui 版本1.12.1 <可选>需要设置Easing参数时 必须链接 否则出错 <script src="http://www.gimoo.net/t/1810/js/jquery.fullPage.js"></script> // 最后是此次的正主 fullPage插件
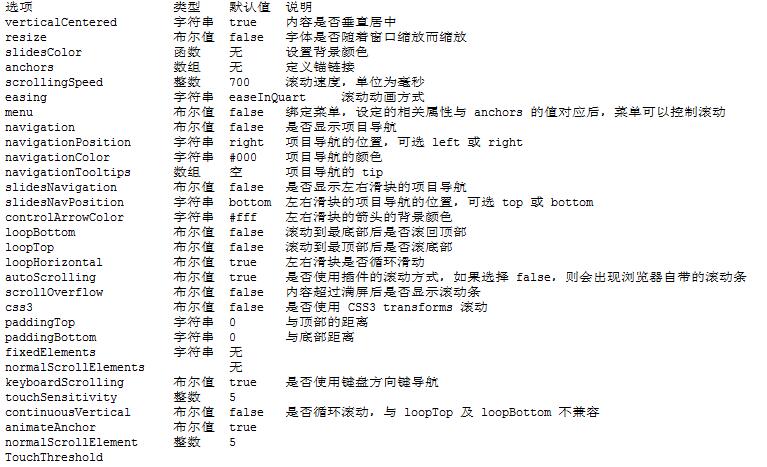
配置
1、选项

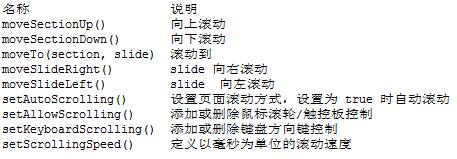
2、方法

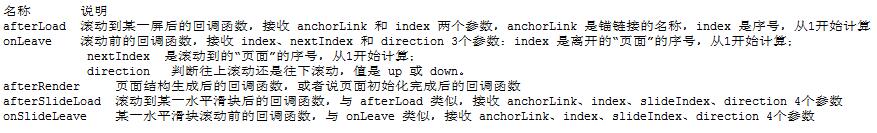
3、回调函数

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。






