Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08
实现原理
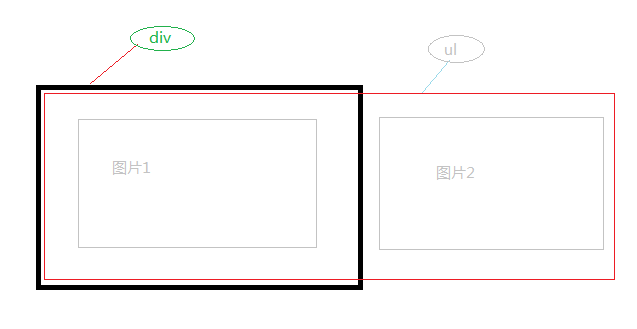
如图,试想一下,若是将<ul>的width属性值设置的很宽,直到可以装下你所有的图片,而每一个图片又用<li>包着并且设置了左浮动。
那么当我们向左移动ul的时候并且移动的距离为<li>的宽度,第二个<li>不就被移动到了<div>的窗口,这样一来图片不就被一张一张显示出来了吗?
接下来我们在设置<div>的属性overflow:hidden,那么<div>窗口以外的图片不显示,只显示移动到当前窗口的图片,是不是又完美了一些,感觉快做好了是吧!

说了一些原理,好了,直接上代码,记得引入jquery。
这是div做的布局,做的时候记得加上边框,做后在删掉,这样便于测试
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="http://www.gimoo.net/t/1810/5bbef4f1b9044.html" target="_blank"><img src="http://www.gimoo.net/t/1810/images/1.png" alt=""></a></li> <li><a href="http://www.gimoo.net/t/1810/5bbef4f1b9044.html" target="_blank"><img src="http://www.gimoo.net/t/1810/images/2.png" alt=""></a></li> <li><a href="http://www.gimoo.net/t/1810/5bbef4f1b9044.html" target="_blank"><img src="http://www.gimoo.net/t/1810/images/3.png" alt=""></a></li> <li><a href="http://www.gimoo.net/t/1810/5bbef4f1b9044.html" target="_blank"><img src="http://www.gimoo.net/t/1810/images/4.png" alt=""></a></li> <li><a href="http://www.gimoo.net/t/1810/5bbef4f1b9044.html" target="_blank"><img src="http://www.gimoo.net/t/1810/images/5.png" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="http://www.gimoo.net/t/1810/jquery-min.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/1810/lunbo.js"></script>
接下来设置一下样式
<style>
.slideShow{
border:0px solid blue;
width:600px;
height:450px;
margin:50px auto;
position:relative;
}
.nav-t{
border:0px solid red;
width:580px;
height:430px;
margin:8px auto;
position:relative;
overflow:hidden;
}
.nav-t ul{
border:0px solid green;
list-style:none;
width:3000px;
height:430px;
margin:0;
padding:0;
position:relative;
}
.nav-t li{
height:427px;
width:580px;
float:left;
}
.nav-b{
position:absolute;
top:390px;
left:220px;
cursor:default;
}
.nav-b span{
margin-right:5px;
border:1px solid red;
padding:0 6px;
border-radius:12px;
color:#fff;
background:rgba(132,125,119,0.5);
cursor:pointer;
}
.nav-b span.active{
background:rgba(0,0,0,0.8);
}
</style>
用js实现点击轮播图片、自动轮播图片,鼠标移动上去停止轮播
$(function(){
$(function(){
var slide=$(".slideShow"),
navt=slide.find(".nav-t"),
ul=navt.find("ul"),
navbs=slide.find(".nav-b span"),
onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度
timer=null,
inow=0;
navt.hover(function(){
clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播
},autoPlay);
navbs.on("click",function(){ //点击轮播事件
var me=$(this);
inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时
ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口
navbs.removeClass("active"); //清除掉上一个点击按钮的样式
me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式
});
autoPlay();
function autoPlay(){ //自动轮播函数
timer=setInterval(function(){ //开定时器
inow++;
if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张
inow=0
}
navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数
},3000);
}
});
});
看一下效果图?好的


总结
好了,以上就是利用jQyery实现轮播器的全部内容了,怎么样,要不你也做一个?希望本文的内容对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!