Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08
今天给大家介绍一下左侧菜单栏可折叠功能,在后台管理中左侧菜单折叠功能是特别常见的一个功能,基本不管是什么类型的管理后台都会涉及到这个功能的实现。
今天给大家介绍的是二级可折叠菜单的功能,相对一级的菜单折叠功能就显得稍微比较复杂一点了,我这里将给大家介绍菜单折叠过程中三种变换形式。
第一种变换形式是:不管点击哪一级菜单都可以打开或者关闭本级菜单,但是不会影响其他级别的菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="http://www.gimoo.net/t/1810/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
if($(this).siblings('ul').css('display')=='none'){
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100).children('li');
}else{
$(this).removeClass('inactives');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">中国美协章程</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">美协机关</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">办公室</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">人事处</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">组联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">外联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">研究部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">维权办</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">美协机关</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">办公室</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">人事处</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">组联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">外联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">研究部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">维权办</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
运行截图为:

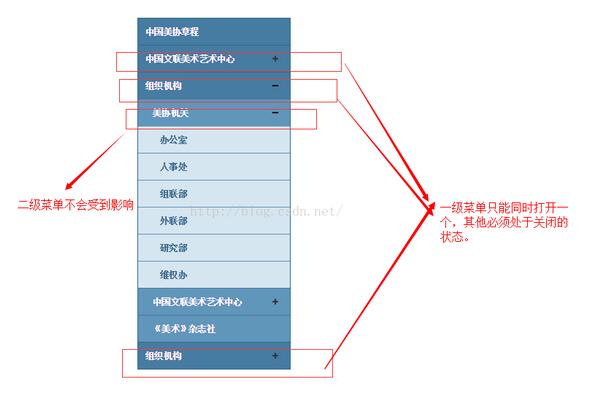
第二种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。但是二级菜单下的开闭不会受到影响,也就是二级菜单本来是什么状态,点击任意一级菜单之后还是相应的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="http://www.gimoo.net/t/1810/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
var className=$(this).parents('li').parents().attr('class');
if($(this).siblings('ul').css('display')=='none'){
if(className=="yiji"){
$(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').siblings('li').children('ul').slideUp(100);
}
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100).children('li');
}else {
$(this).removeClass('inactives');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">中国美协章程</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">美协机关</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">办公室</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">人事处</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">组联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">外联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">研究部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">维权办</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">美协机关</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">办公室</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">人事处</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">组联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">外联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">研究部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">维权办</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

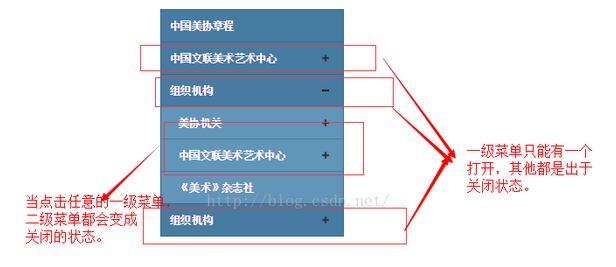
第三种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。而且二级菜单也会受到影响,也就是当点击一级菜单的时候,所有的二级菜单都会处于关闭的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="http://www.gimoo.net/t/1810/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
var className=$(this).parents('li').parents().attr('class');
if($(this).siblings('ul').css('display')=='none'){
if(className=="yiji"){
$(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').siblings('li').children('ul').slideUp(100);
$(this).parents('li').children('ul').children('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').children('ul').children('li').children('ul').slideUp(100);
}
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100);
}else{
$(this).removeClass('inactives');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">中国美协章程</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">美协机关</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">办公室</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">人事处</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">组联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">外联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">研究部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">维权办</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">美协机关</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">办公室</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">人事处</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">组联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">外联部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">研究部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">维权办</a></li>
</ul>
</li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">综合部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">大型活动部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">展览部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">艺委会工作部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">信息资源部</a></li>
<li><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="http://www.gimoo.net/t/1810/5bb4149268171.html">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

这样左侧折叠菜单的三种状态就都已经实现了,是不是特别简单呀。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!