Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

图片上传是许多网站的一个常用的功能,有时需要对上传的图片做初步的选择裁剪,比如上传头像。下面就是一个使用HTML5+jQuery实现的图片上传裁剪特效,可以对选择要上传的图片做缩小、放大、拖动和裁剪,由何问起调试改进,有需要的朋友可以参考一下。在文后附有源码下载。
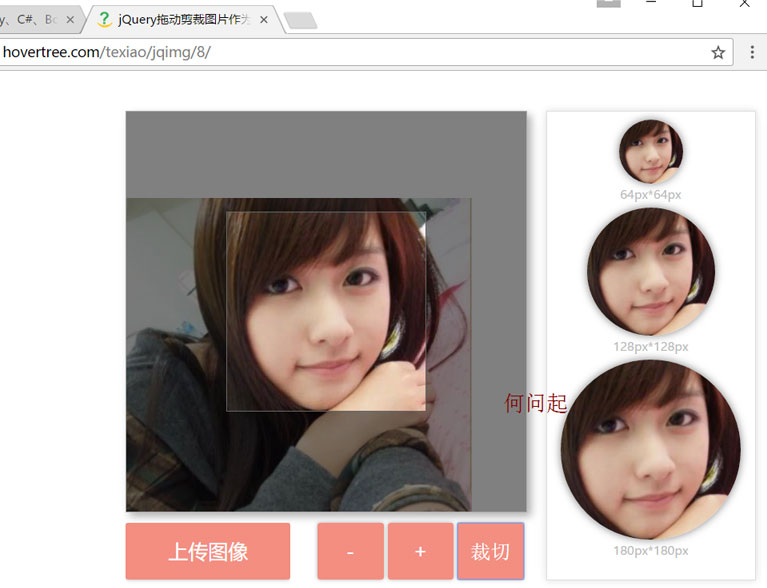
效果图:

需要引用的css文件为style.css,需要引用的js文件为jquery文件,可以到http://hovertree.com/h/bjaf/ati6k7yk.htm选择合适的版本下载,还需引用cropbox.js文件,这些文件在源码里面都有。
代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery拖动剪裁图片作为头像代码 - 何问起</title>
<link rel="stylesheet" href="http://www.gimoo.net/t/1810/css/style.css" type="text/css" />
</head>
<body>
<div class="hovertreecontainer">
<div class="imageBox">
<div class="thumbBox"></div>
<div class="spinner" style="display: none">Loading...</div>
</div>
<div class="action">
<div class="new-contentarea tc">
<a href="javascript:void(0)" class="upload-img">
<label for="upload-file">上传图像</label>
</a>
<input type="file" class="" name="upload-file" id="upload-file" />
</div>
<input type="button" id="btnCrop" class="Btnsty_peyton" value="裁切">
<input type="button" id="btnZoomIn" class="Btnsty_peyton" value="+" >
<input type="button" id="btnZoomOut" class="Btnsty_peyton" value="-" >
</div>
<div class="cropped"></div>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1810/js/cropbox.js"></script>
<script type="text/javascript">
$(window).load(function() {
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'img/rgevo2ea.jpg'
}
var cropper = $('.imageBox').cropbox(options);
$('#upload-file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL();
$('.cropped').html('');
$('.cropped').append('<img src="http://www.gimoo.net/t/1810/5bb3043a4b5a8.html'+img+'" align="absmiddle" style="width:64px;margin-top:4px;border-radius:64px;box-shadow:0px 0px 12px #7E7E7E;" ><p>64px*64px</p>');
$('.cropped').append('<img src="http://www.gimoo.net/t/1810/5bb3043a4b5a8.html'+img+'" align="absmiddle" style="width:128px;margin-top:4px;border-radius:128px;box-shadow:0px 0px 12px #7E7E7E;"><p>128px*128px</p>');
$('.cropped').append('<img src="http://www.gimoo.net/t/1810/5bb3043a4b5a8.html'+img+'" align="absmiddle" style="width:180px;margin-top:4px;border-radius:180px;box-shadow:0px 0px 12px #7E7E7E;"><p>180px*180px</p>');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/h/bjaf/7x8ev3fh.htm" target="_blank">说明</a></p>
</div>
</body>
</html>
源码下载:
http://wd.gimoo.net:81//201612/yuanma/hovertreejqimg8_gimoo.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持绿夏网!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!