
要在自己的网站上添加一个天气预报功能,是一个很普通的需求,实现起来也不是很难。今天来介绍几个简单的方法。
使用第三方服务
有这样的一种简单的方式,借助http://www.tianqi.com/plugin/网上的天气服务,可以定制我们的显示形状,实现添加天气预报的功能。
下面给出一个简单的小例子:
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php&"></iframe>
间接方式
说是间接的获取天气信息,那是因为对于我们个人而言,是不可能自己发射卫星,或者维护天气预报那么大的计算量的服务的。我们是借助其他网站提供的数据接口来实现的。
思路
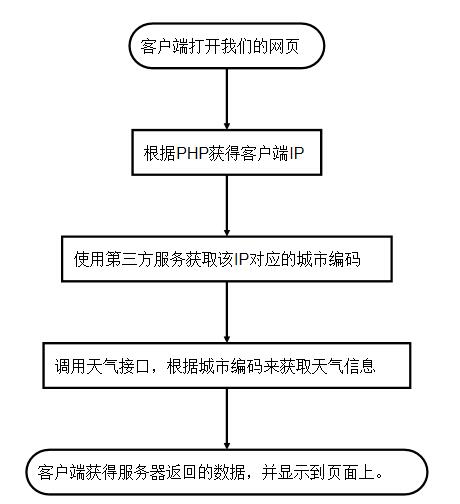
由于Ajax本身的特点决定了岂不能够跨域请求,所以我们需要借助PHP来试下代理的功能。具体思路如下:

客户端打开我们的网页根据PHP获得客户端IP使用第三方服务获取该IP对应的城市编码调用天气接口,根据城市编码来获取天气信息客户端获得服务器返回的数据,并显示到页面上。
使用到的服务
下面列出我们用到的一句常用的接口
•ip转城市:”http://ip.taobao.com/service/getIpInfo.php?ip=XXX”
•查看对应的城市的代码:http://blog.csdn.net/anbowing/article/details/21936293
•访问天气接口,获取数据:”http://www.weather.com.cn/adat/sk/“.$city_id.”html”
下面的是几个很好的接口网站。
•天气API接口大全
实现代码
代码的实现,分为三步。照应我们之前的逻辑来写即可。
•获取客户端ip对应的城市
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>
在客户端我们就可以看到
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script>
•再向服务器请求一下城市代码,传给天气接口即可。
<?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
前端完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取天气信息</title>
<script>
function getinfo(){
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
eval("var data=" + ajax.responseText);
alert(data);
document.getElementById("city").innerHTML =data.weatherinfo.city;
document.getElementById("cityid").innerHTML =data.weatherinfo.cityid;
document.getElementById("temp").innerHTML =data.weatherinfo.temp;
document.getElementById("WD").innerHTML =data.weatherinfo.WD;
document.getElementById("WS").innerHTML =data.weatherinfo.WS;
document.getElementById("SD").innerHTML =data.weatherinfo.SD;
document.getElementById("time").innerHTML =data.weatherinfo.time;
}
}
ajax.open('get','./getinfo.php');
ajax.send(null);
}
</script>
</head>
<body>
<h3>获取城市代码</h3>
<button type="button" onclick="getcitycode()">获取城市代码</button>
<br />
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script>
<span id="cityid"></span>
<h3>点击按钮获取天气信息</h3>
<button name="getinfo" onclick="getinfo()">获取</button>
<div>
<span>城市名称</span><span id="city"></span><br />
<span>城市代码</span><span id="cityid"></span><br />
<span>当前温度</span><span id="temp"></span><br />
<span>风向</span><span id="WD"></span><br />
<span>风速</span><span id="WS"></span><br />
<span>湿度</span><span id="SD"></span><br />
<span>更新时间</span><span id="time"></span><br />
</div>
</body>
</html>
总结
在自己的网站上添加一个天气预报功能,其实并不难。也许还有更为简单的方式,这里就算是一个抛砖引玉的过程吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。






