Jquery Easyui自定义下拉框组件使用详解(21)
1269
2024-02-08

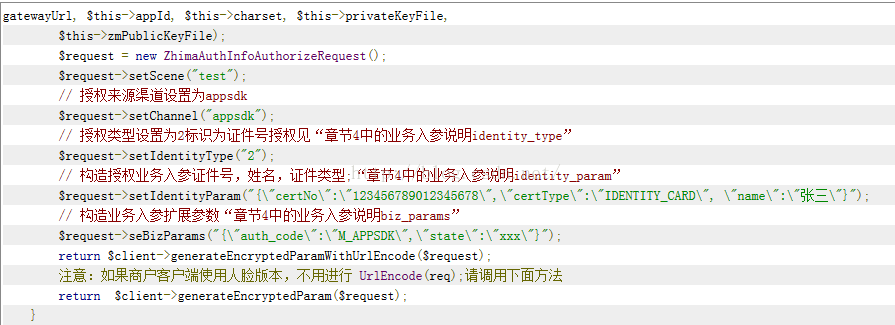
由于项目需要,接入芝麻信用对用户进行认证,打开芝麻信用官方网站( https://b.zmxy.com.cn/index.htm)查看官方demo,在文档中看到如图

瞬间觉得这个官方demo的垃圾了。
在其中有需要注意如下:
1.本地生成密钥,可以按照提示进行生成
2.在“商家管理”中创建应用,通过第一步生成的密钥得到芝麻信用给的公钥,这就得到了加密用的密钥
注意:芝麻信用给的公钥只能复制,但是复制出来的格式是不对的,需要咱们手工处理每行64,和咱们生成的密钥格式一致,不然加密和解密将不能进行;
3.需要传递的参数根据文档可以得出,上图只是生成了一个参数,需要处理生成对应文档的数据返回;
直接上代码:
<?php
include('/ZmopClientphp');
include('/ZhimaAuthInfoAuthorizeRequestphp');
class TestAuthFreeze {
//芝麻信用网关地址
public $gatewayUrl = "https://zmopenapizmxycomcn/openapido";
//商户公钥文件
//芝麻公钥文件
public $privateKeyFile = "path/rsa_private_keypem";
public $zmPublicKeyFile = "path/zima_public_keypem";
//数据编码格式
public $charset = "UTF-8";
//芝麻分配给商户的appId
public $appId = "1000003";
//生成移动端SDK 集成需要的sign 参数 ,并进行urlEncode
public function generateSign($certNo,$name,$certType='IDENTITY_CARD'){
$client = new ZmopClient($this->gatewayUrl, $this->appId, $this->charset, $this->privateKeyFile,$this->zmPublicKeyFile);
$request = new ZhimaAuthInfoAuthorizeRequest();
$request->setScene("test");
// 授权来源渠道设置为appsdk
$request->setChannel("appsdk");
// 授权类型设置为2标识为证件号授权见“章节4中的业务入参说明identity_type”
$request->setIdentityType("2");
// 构造授权业务入参证件号,姓名,证件类型;“章节4中的业务入参说明identity_param”
$request->setIdentityParam("{"certNo":"$certNo","certType":"IDENTITY_CARD", "name":"$name"}");
// 构造业务入参扩展参数“章节4中的业务入参说明biz_params”
$request->setBizParams("{"auth_code":"M_APPSDK"}");
$params = $client->generateEncryptedParamWithUrlEncode($request);
$sign = $client->generateSignWithUrlEncode($request);
$data['gatewayUrl'] = $this->gatewayUrl;
$data['appId'] = $this->appId;
$data['charset'] = $this->charset;
$data['params']=$params;
$data['sign'] = $sign;
return $data;
}
// 解密
public function zhimacallback($params){
$this->privateKeyFile= "path/rsa_private_keypem";
$client = new ZmopClient($this->gatewayUrl, $this->appId, $this->charset, $this->privateKeyFile,$this->zmPublicKeyFile);
$result=$client->generateSignCallBack($params,$this->privateKeyFile);
return $result;
}
}
?>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!