jQuery实现加入收藏夹功能(主流浏览器兼职)
926
2024-02-07


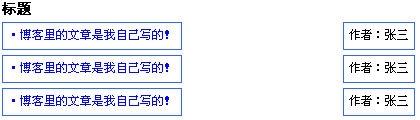
<h1>标题</h1>
<div>
<dl>
<dt><a href="http://www.gimoo.net/t/1405/32">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>
<dl>
<dt><a href="http://www.gimoo.net/t/1405/3232">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>
<dl>
<dt><a href="http://www.gimoo.net/t/1405/3232">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>...........
</div>
看一下效果:
<style>
*{ margin:0; padding:0;}
body{ font-size:12px; line-height:1.8; padding:10px;}
dl{clear:both; margin-bottom:5px;float:left;}
dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF}
dd{ position:absolute; right:5px;}
h1{clear:both;font-size:14px;}
</style>
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!