Excel如何自动填充数字0001到0009
1365
2023-11-18

本文实例为大家分享了jQuery实现滚动效果展示的具体代码,供大家参考,具体内容如下
1. 图片轮播:
原理如下:

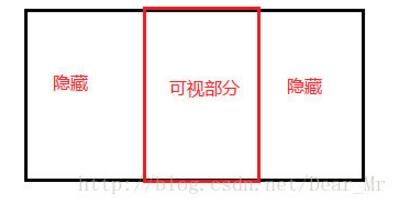
假设有三张图片,三张图片实际上都是存在于页面上的,但是由于设置的可视部分的大小(这里主要考虑宽度)是小于等于一张图片的大小的,想要看到其他图片的话,最直接的想法就是将需要显示的图片放在可视区域,也就是说需要改变的是整个图片区域的偏移值(left/right)
具体实现:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="http://www.gimoo.net/t/1905/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1905/style.css" rel="external nofollow" > </head> <body> <div class="carousel"> <div class="Con"> < 轮播(carousel)项目 --> <div class="scroll"> <img src="http://www.gimoo.net/t/1905/pic/1.jpg"> <img src="http://www.gimoo.net/t/1905/pic/2.jpg"> <img src="http://www.gimoo.net/t/1905/pic/3.jpg"> <img src="http://www.gimoo.net/t/1905/pic/4.jpg"> <img src="http://www.gimoo.net/t/1905/pic/5.jpg"> <img src="http://www.gimoo.net/t/1905/pic/6.jpg"> <img src="http://www.gimoo.net/t/1905/pic/7.jpg"> </div> < 轮播(carousel)指标 --> <div class="But"> <span class="active"></span> < 0 * img.width --> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> < 轮播(carousel)导航 --> <a href="javascript:void(0)" class="prev" data-slide="prev"> << </a> <a href="javascript:void(0)" class="next" data-slide="next"> >> </a> </div> </body> </html>
$(function() {
var _index = 0;
var time = 0;
$(".But span").click(function() {
_index = $(this).index();
play(_index);
});
function play(index) {
$(".But span").eq(index).addClass('active').siblings('span').removeClass('active');
$('.scroll').animate({left: -(_index*1024)}, 500);
}
function autoPlay() {
time = setInterval(function() {
_index++;
if(_index > 6) {
$('.scroll').css("left", 0);
_index = 0;
}
play(_index);
}, 3000);
}
autoPlay();
$('.prev').click(function() {
if(_index <= 0) {
return;
}
clearInterval(time);
play(--_index);
autoPlay();
});
$('.next').click(function() {
if(_index >= 6) {
return;
}
clearInterval(time);
play(++_index);
autoPlay();
});
});
2. 上下滚动
这里以文字滚动为示例:就是利用定时器,在一定的时间间隔后不断的将ul中的最后一个li元素插入到ul的第一个li元素中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.gimoo.net/t/1905/jquery.min.js"></script>
<style type="text/css">
.ul-list li {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<ul class="ul-list">
<li><a href="http://www.gimoo.net/t/1905/5ccc0bf964cb2.html">本地数据正反查询的实现例子</a></li>
<li><a href="http://www.gimoo.net/t/1905/5ccc0bf964cb2.html">A-star寻路算法</a></li>
<li><a href="http://www.gimoo.net/t/1905/5ccc0bf964cb2.html">node.js的querystring.stringify的使用</a></li>
<li><a href="http://www.gimoo.net/t/1905/5ccc0bf964cb2.html">利用事件委托写一个简易扫雷游戏</a></li>
<li><a href="http://www.gimoo.net/t/1905/5ccc0bf964cb2.html">懒加载(延迟加载)</a></li>
<li><a href="http://www.gimoo.net/t/1905/5ccc0bf964cb2.html">JS中XML的解析</a></li>
</ul>
<script type="text/javascript">
setInterval(function() {
$('.ul-list li:last').css({'height':'0px', 'opacity':"0"}).insertBefore(".ul-list li:first").animate({'height':'25px', 'opacity': '1'}, 'slow', function() {
$(this).removeAttr('style');
})
}, 3000);
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!