jquery拖拽排序简单实现方法(效果增强版)
934
2024-03-12

本文实例讲述了jQuery实现鼠标经过时出现隐藏层文字链接的方法。分享给大家供大家参考。具体如下:
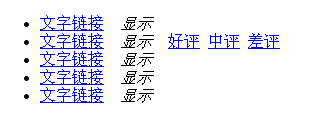
这里演示Jquery显示隐藏层的方法,鼠标经过时出现文字链接,模拟评分效果,这里没有加动作,仅显示了前台效果的实现。
运行效果截图如下:

在线演示地址如下:
http://demo.gimoo.net/js/2015/jquery-mouse-over-show-txt-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ显示隐藏层,鼠标经过时出现文字链接</title>
<style>.list span{display:none}</style>
<script type="text/javascript" src="http://www.gimoo.net/t/1905/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".list li").hover(function(){
$(this).find("span").show();
},function(){
$(this).find("span").hide();
});
});
</script>
</head>
<body>
<ul class="list">
<li><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">文字链接</a> <em>显示</em> <span><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">好评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">中评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">差评</a></span></li>
<li><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">文字链接</a> <em>显示</em> <span><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">好评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">中评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">差评</a></span></li>
<li><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">文字链接</a> <em>显示</em> <span><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">好评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">中评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">差评</a></span></li>
<li><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">文字链接</a> <em>显示</em> <span><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">好评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">中评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">差评</a></span></li>
<li><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">文字链接</a> <em>显示</em> <span><a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">好评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">中评</a> <a href="http://www.gimoo.net/t/1905/5cc8ea6957fc4.html">差评</a></span></li>
</ul>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!