Excel如何自动填充数字0001到0009
1365
2023-11-18

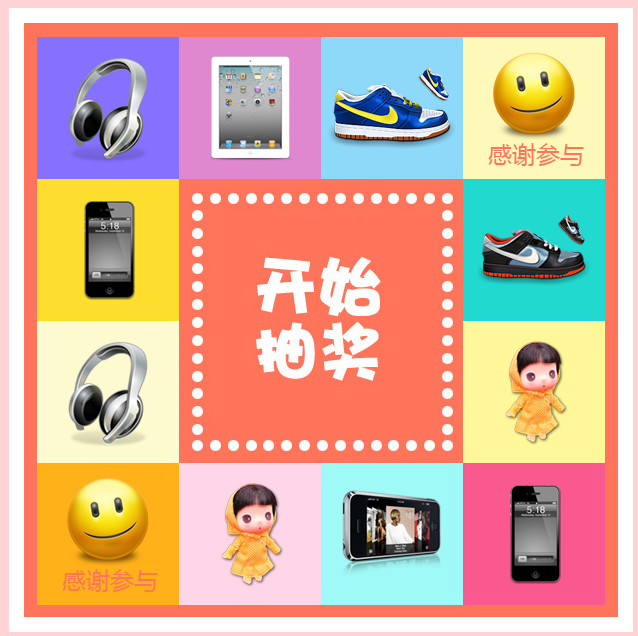
下面我们来分享一个九宫格抽奖特效
特效说明:
一款jQuery九宫格大转盘抽奖代码网页特效,点击抽奖按钮开始随机抽奖选择奖品,可设置起点位置、奖品数量、转动次数、中奖位置参数。(兼容测试:IE7及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
HTML:
<效果html开始--> <div id="lottery"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td class="lottery-unit lottery-unit-0"><img src="http://www.gimoo.net/t/1904/images/1.png"></td> <td class="lottery-unit lottery-unit-1"><img src="http://www.gimoo.net/t/1904/images/2.png"></td> <td class="lottery-unit lottery-unit-2"><img src="http://www.gimoo.net/t/1904/images/4.png"></td> <td class="lottery-unit lottery-unit-3"><img src="http://www.gimoo.net/t/1904/images/3.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-11"><img src="http://www.gimoo.net/t/1904/images/7.png"></td> <td colspan="2" rowspan="2"><a href="http://www.gimoo.net/t/1904/5cbee2219f707.html"></a></td> <td class="lottery-unit lottery-unit-4"><img src="http://www.gimoo.net/t/1904/images/5.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-10"><img src="http://www.gimoo.net/t/1904/images/1.png"></td> <td class="lottery-unit lottery-unit-5"><img src="http://www.gimoo.net/t/1904/images/6.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-9"><img src="http://www.gimoo.net/t/1904/images/3.png"></td> <td class="lottery-unit lottery-unit-8"><img src="http://www.gimoo.net/t/1904/images/6.png"></td> <td class="lottery-unit lottery-unit-7"><img src="http://www.gimoo.net/t/1904/images/8.png"></td> <td class="lottery-unit lottery-unit-6"><img src="http://www.gimoo.net/t/1904/images/7.png"></td> </tr> </table> </div>
js部分
<script type="text/javascript" src="http://www.gimoo.net/t/1904/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-"+this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-"+index).removeClass("active");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".lottery-unit-"+index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
function roll(){
lottery.times += 1;
lottery.roll();
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.prize=-1;
lottery.times=0;
click=false;
}else{
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
var index = Math.random()*(lottery.count)|0;
lottery.prize = index;
}else{
if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) {
lottery.speed += 110;
}else{
lottery.speed += 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize);
lottery.timer = setTimeout(roll,lottery.speed);
}
return false;
}
var click=false;
window.onload=function(){
lottery.init('lottery');
$("#lottery a").click(function(){
if (click) {
return false;
}else{
lottery.speed=100;
roll();
click=true;
return false;
}
});
};
</script>
CSS部分
/* 效果CSS开始 */
#lottery{width:574px;height:584px;margin:0px auto;background:url(../images/bg.jpg) no-repeat;padding:50px 55px;}
#lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999}
#lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;}
#lottery table td.active{background-color:#ea0000;}
/* 效果CSS结束 */
JS中可设置参数:
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
最后奉上演示图

#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!