电脑开机黑屏光标闪 电脑开机黑屏只有光标在闪怎么解决
238
2025-08-24

本文实例讲述了jQuery实现标题有打字效果的焦点图代码。分享给大家供大家参考,具体如下:
给大家分享一款基于jQuery标题有打字效果的焦点图,具有标题打字形式逐渐显示的功能。这款焦点图适用浏览器有:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。
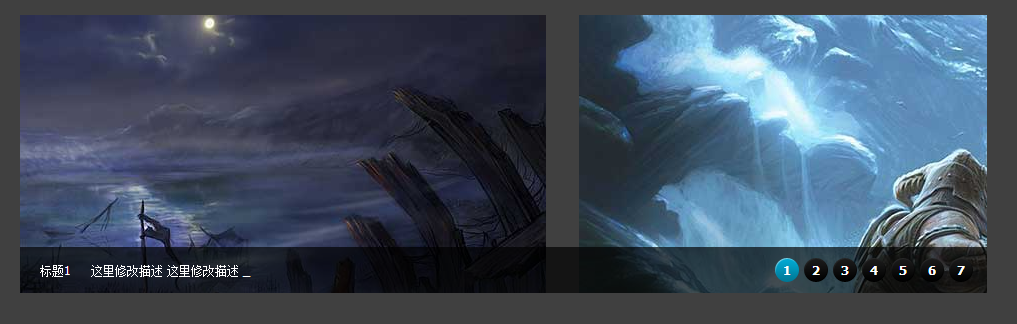
运行效果截图如下:

在线演示地址如下:
http://demo.gimoo.net/js/2015/jquery-title-print-style-flash-codes/
完整实例代码代码点击此处本站下载。
html代码如下:
< 代码 开始 -->
<div id="header">
<div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html" target="_blank">
<img id="slide-img-1" src="http://www.gimoo.net/t/1904/images/a1.jpg" class="slide" alt="" /></a> <a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html"
target="_blank">
<img id="slide-img-2" src="http://www.gimoo.net/t/1904/images/a2.jpg" class="slide" alt="" /></a> <a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html"
target="_blank">
<img id="slide-img-3" src="http://www.gimoo.net/t/1904/images/a3.jpg" class="slide" alt="" /></a>
<a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html" target="_blank">
<img id="slide-img-4" src="http://www.gimoo.net/t/1904/images/a4.jpg" class="slide" alt="" /></a> <a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html"
target="_blank">
<img id="slide-img-5" src="http://www.gimoo.net/t/1904/images/a5.jpg" class="slide" alt="" /></a> <a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html"
target="_blank">
<img id="slide-img-6" src="http://www.gimoo.net/t/1904/images/a6.jpg" class="slide" alt="" /></a>
<a href="http://www.gimoo.net/t/1904/5cbea9e17e00a.html" target="_blank">
<img id="slide-img-7" src="http://www.gimoo.net/t/1904/images/a4.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text">
<strong></strong><span></span>
</p>
<p id="slide-desc" class="text">
</p>
<p id="slide-nav">
</p>
</div>
</div>
</div>
js代码如下:
if (!window.slider) {
var slider = {};
}
slider.data = [
{
"id": "slide-img-1", // 与slide-runner中的img标签id对应
"client": "标题1",
"desc": "这里修改描述 这里修改描述 这里修改描述" //这里修改描述
},
{
"id": "slide-img-2",
"client": "标题2",
"desc": "add your description here"
},
{
"id": "slide-img-3",
"client": "标题3",
"desc": "add your description here"
},
{
"id": "slide-img-4",
"client": "标题4",
"desc": "add your description here"
},
{
"id": "slide-img-5",
"client": "标题5",
"desc": "add your description here"
},
{
"id": "slide-img-6",
"client": "标题6",
"desc": "add your description here"
},
{
"id": "slide-img-7",
"client": "标题7",
"desc": "add your description here"
}
];
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!