PHP网站自动化配置的实现方法(必看)
992
2024-01-11

本文实例讲述了JQuery实现简单的折叠菜单效果代码。分享给大家供大家参考。具体如下:
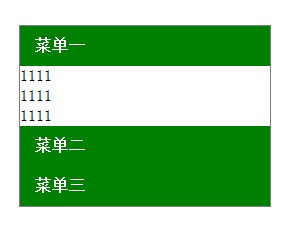
运行效果截图如下:

Html代码如下:
<div class="box"> <p>菜单一</p> <ul> <li><a>1111</a></li> <li><a>1111</a></li> <li><a>1111</a></li> </ul> <p>菜单二</p> <ul> <li><a>2222</a></li> <li><a>2222</a></li> <li><a>2222</a></li> </ul> <p>菜单三</p> <ul> <li><a>3333</a></li> <li><a>3333</a></li> <li><a>3333</a></li> </ul> </div>
插件实现代码如下:
(function ($) {
$.fn.Fold = function (options) {
//默认参数设置
var settings = {
speed: 300 //折叠速度(值越大越慢)
}
//不为空则合并参数
if (options)
$.extend(settings, options);
//遵循链式原则
return this.each(function () {
//为每个p元素绑定点击事件
$("> p", this).each(function () {
$(this).bind("click", function () {
$(this).next("ul").slideToggle(settings.speed);
});
});
//默认第一个展开,其它折叠
$("> ul", this).hide().first().show();
});
}
})(jQuery);
这里就不作讲解了,注释都写明了。
示例DEMO如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul,ul li{ list-style:none;}
.box{ width:250px; margin:50px auto; border:1px solid gray;}
.box p{ background-color: Green;color: white;cursor: pointer;font-weight: bold;
line-height: 40px;padding-left: 15px;}
</style>
</head>
<body>
<div class="box">
<p>菜单一</p>
<ul>
<li><a>1111</a></li>
<li><a>1111</a></li>
<li><a>1111</a></li>
</ul>
<p>菜单二</p>
<ul>
<li><a>2222</a></li>
<li><a>2222</a></li>
<li><a>2222</a></li>
</ul>
<p>菜单三</p>
<ul>
<li><a>3333</a></li>
<li><a>3333</a></li>
<li><a>3333</a></li>
</ul>
</div>
<script src="http://www.gimoo.net/t/js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="http://www.gimoo.net/t/js/jquery.similar.Fold.js" type="text/javascript"></script>
<script type="text/javascript">
$(".box").Fold();
</script>
</body>
</html>
希望本文所述对大家学习jquery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!