Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果。前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片、图片集、Ajax数据,还能加载SWF影片,iframe页面等等。

效果演示 源码下载
fancybox 特点:
可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;
可以自定义播放器的 css 样式;
可以以组的形式进行播放;
如果将鼠标滚动插件(mouse wheel plugin)包含进来的话 fancybox 还能支持鼠标滚轮滚动来翻阅图片;
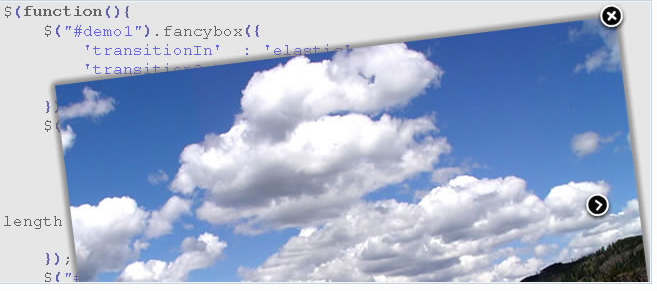
fancybox 播放器支持投影,更有立体的感觉。
支持键盘方向键和ESC键。
丰富的参数设置和方法调用。
可扩展性强。
如何使用?
本文以DEMO中的Demo2为例,讲解fancybox的使用。
1、添加javascript引用和css文件的引用
<link rel="stylesheet" type="text/css" href="http://www.gimoo.net/t/1904/fancybox.css" /> <script type="text/javascript" src="http://www.gimoo.net/t/1904/js/jquery.js"></script> <script type="text/javascript" src="http://www.gimoo.net/t/1904/js/fancybox.js"></script>
2、HTML
<h4>图片集,支持键盘方向键</h4> <p> <a rel="group" href="http://www.gimoo.net/t/1904/images/b1.jpg" title="图片标题"><img alt="" src="http://www.gimoo.net/t/1904/images/s1.gif" /></a> <a rel="group" href="http://www.gimoo.net/t/1904/images/b2.jpg" title="图片标题"><img alt="" src="http://www.gimoo.net/t/1904/images/s2.gif" /></a> <a rel="group" href="http://www.gimoo.net/t/1904/images/b3.jpg" title="蓝天白云绿草"><img alt="" src="http://www.gimoo.net/t/1904/images/s3.gif" /></a> </p>
3、调用fancybox
$(function(){
$("a[rel=group]").fancybox({
'titlePosition' : 'over',
'cyclic' : true,
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">' + (currentIndex + 1) +
' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
});
注意,fancybox的参数设置格式为:'key':'value'。titlePosition:设置图片标题的显示位置为图片上。cyclic:设置图片浏览方式为循环浏览。titleFormat:设置图片标题的格式,可以显示图片总数和当前图片顺序。
fancybox插件主要参数和方法一览表
参数/方法
描述
默认值
基本
width
设置弹出串口的宽度,当内容为swf,iframe或者单行文字时,
应该将'autoDimensions' 设置为false
560
height
设置弹出串口的高度,当内容为swf,iframe或者单行文字时,
应该将'autoDimensions' 设置为false
340
cyclic
是否循环显示,当内容为图片集时。
false
centerOnScroll
弹出窗口始终浏览器居中。
false
modal
是否使用模式窗口。当设置为true时,应该同时将:'hideOnOverlayClick','hideOnContentClick',
'enableEscapeButton', 'showCloseButton' 设置为false,并将'overlayShow' 设置为true
false
titlePosition
标题的位置,可以设置为'outside', 'inside' or 'over'
'outside'
transitionIn, transitionOut
窗口显示的方式,可以设置为'elastic', 'fade' or 'none'
'fade'
send
方法,向服务端发送裁剪图片的数据,以便服务端接收参数进行处理,
e.g: cropzoom.send('process.php','POST',{id=1},function(r){ alert(r); });
方法
$.fancybox.showActivity
显示加载动画
$.fancybox.hideActivity
隐藏加载动画
$.fancybox.close
关闭窗口
$.fancybox.resize
自动调整窗口的高度使之与内容相适应
Centered
是否将选区居中,即显示在容器的中心。
以上内容是关于Jquery插件之Fancybox丰富的弹出层效果附源码下载的全部叙述,希望大家喜欢。