thinkphp在php7环境下提示Cannot use ‘String’ as class name as it is reserved的解决方法
976
2024-01-25

本文实例讲述了jQuery实现网页顶部固定导航效果代码。分享给大家供大家参考,具体如下:
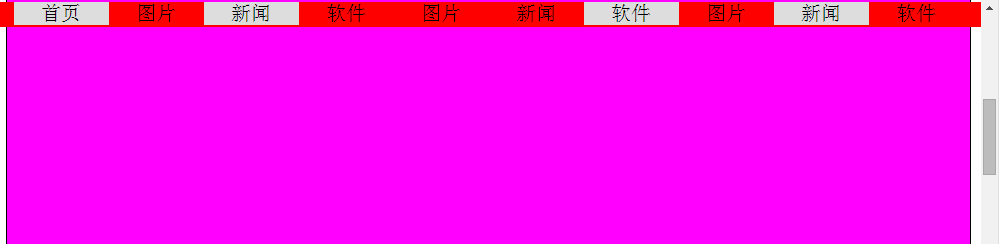
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1904/jquery-1.7.2.min.js" ></script>
<script type="text/javascript">
$(function(){
$("#wrap ul li ").css("width",760 / $("#wrap ul li").size());
$(window).scroll(function(){
var h = $(this).scrollTop()+2;
$("#wrap").css("top",h);
});
$("#wrap ul li:even").css("background","#ddd")
$("#wrap ul li").hover(function(){$(this).css("background","#0f0");},function(){$(this).css("background","");});
});
</script>
<style type="text/css">
#wrap{position:absolute; top:2px; left:0px; width:100%; height:20px; background:#f00;}
#wrap ul{list-style:none; width:760px; margin:0 auto; padding:0; background:#fff;}
#wrap ul li{float: left; text-align:center;}
#test{height:2000px; background:#f0f; margin:0; padding:0; border:1px solid black;}
</style>
</head>
<body>
<div id="wrap">
<ul>
<Li>首页</Li>
<li>图片</li>
<li>新闻</li>
<li>软件</li>
<li>图片</li>
<li>新闻</li>
<li>软件</li>
<li>图片</li>
<li>新闻</li>
<li>软件</li>
</ul>
</div><div id="test"></div>
</body>
</html>
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!