VS2010/2012的运行速度提高策略
161
2025-08-23

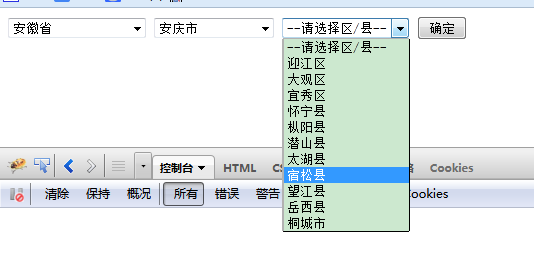
效果图如下所示:

废话不多说了,直接给大家贴代码了,具体代码如下所示:
<script src="http://www.gimoo.net/t/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <读取数据库,以json的格式输出,然后复制json数据,创建js文件-->
<script src="http://www.gimoo.net/t/1904/json/CityJson.js" type="text/javascript"></script>
<script src="http://www.gimoo.net/t/1904/json/ProJson.js" type="text/javascript"></script>
<script src="http://www.gimoo.net/t/1904/json/DistrictJson.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.each(province, function (k, p) {
var option = "<option value='" + p.ProID + "'>" + p.ProName + "</option>";
$("#selProvince").append(option);
});
$("#selProvince").change(function () {
var selValue = $(this).val();
$("#selCity option:gt(0)").remove();
$.each(city, function (k, p) {
if (p.ProID == selValue) {
var option = "<option value='" + p.CityID + "'>" + p.CityName + "</option>";
$("#selCity").append(option);
}
});
});
$("#selCity").change(function () {
var selValue = $(this).val();
$("#selDistrict option:gt(0)").remove();
$.each(District, function (k, p) {
if (p.CityID == selValue) {
var option = "<option value='" + p.Id + "'>" + p.DisName + "</option>";
$("#selDistrict").append(option);
}
});
});
});
</script>
</head>
<body>
<select id="selProvince">
<option value="0">--请选择省份--</option>
</select>
<select id="selCity">
<option value="0">--请选择城市--</option>
<option>aaaa</option>
<option>aaaa</option>
</select>
<select id="selDistrict">
<option value="0">--请选择区/县--</option>
</select>
<input type="button" id="btnOK" value="确定" />
</body>
</html>
本段代码比较简单,实用性也非常高,希望本文所述对大家有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!