jquery点击展示与隐藏更多内容
924
2024-02-10

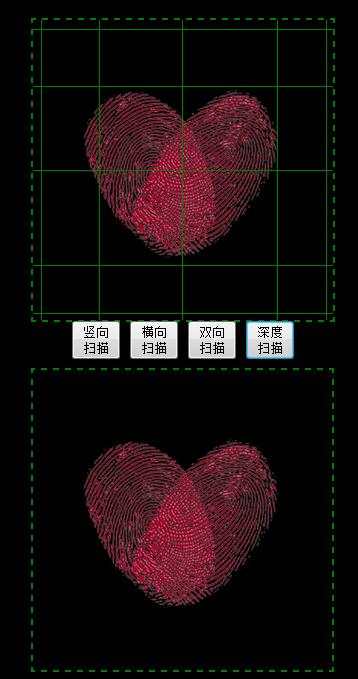
本文实例讲述了jQuery实现的指纹扫描效果。分享给大家供大家参考,具体如下:
运行效果截图如下:

点击此处查看在线演示效果。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>demo</title>
<style type="text/css">
body {
background:black;
}
.dialog {
width:300px; height:300px; position:fixed; left:50%; margin-left:-150px; border:2px dashed green;
top:50px;
}
.dialog .shape {
background:black; width:300px; height:300px; z-index:1;
}
.dialog .eye {
width:200px; height:200px; position:absolute; left:50px; top:50px;
z-index:2;
}
#container {
position:relative;
}
.line {
position:absolute; left:0px; top:0px; font-size:0px; z-index:10;
background:green;
}
.btnGroup {
text-align:center;
}
.btnGroup button {
width:50px; height:40px;
}
.dialog.output {
top:400px; display:none;
}
#power {
border:1px solid green; position:fixed; right:20px; bottom:20px;
color:green; line-height:50px; font-size:30px;
}
.title {
line-height:50px; font-size:25px; color:#8F8383; text-shadow:0px 0px 3px green;
text-align:center;
}
</style>
</head>
<body>
<div class="dialog">
<div id="container">
<div class="shape"></div>
<img src="http://www.gimoo.net/t/1903/finger.png" class="eye" />
</div>
<div class="btnGroup">
<button id="vSee">竖向扫描</button>
<button id="hSee">横向扫描</button>
<button id="bSee">双向扫描</button>
<button id="dSee">深度扫描</button>
</div>
</div>
<div class="dialog output" id="outputContainer">
<img src="http://www.gimoo.net/t/1903/finger.png" class="eye" />
</div>
</body>
<script type="text/javascript" src="http://www.gimoo.net/t/1903/jquery.js"></script>
<script type="text/javascript">
var container = $("#container");
var outputContainer = $("#outputContainer");
function Line(type) {
var self = this;
self.type = type || "V";
var body = $("<div class='line'></div>");
switch(this.type) {
case "V": // 竖直
body.css({
"width": "1px",
"height": "300px"
});
break;
case "H": // 水平
body.css({
"width": "300px",
"height": "1px"
});
break;
}
container.append(body);
self.body = body;
self.direct = self.type === "V" ? "R" : "B";
self.run = function() {
switch(self.direct) {
case "L":
self.body.animate({"left":0}, 1000, null, function() {
self.direct = "R";
self.run();
});
break;
case "R":
self.body.animate({"left":300}, 1000, null, function() {
self.direct = "L";
self.run();
});
break;
case "T":
self.body.animate({"top":0}, 1000, null, function() {
self.direct = "B";
self.run();
});
break;
case "B":
self.body.animate({"top":300}, 1000, null, function() {
self.direct = "T";
self.run();
});
break;
}
}
self.run();
}
var lineArray = [];
function output(type, time, opactiy) {
time = time || 2000;
var initHeight = type === "H" ? 0 : 300;
var initWidth = type === "H" ? 300 : 0;
type === "B" && (initHeight = initWidth = 0);
outputContainer.css({
"height": initHeight,
"width": initWidth,
"display": "block",
"opacity": opactiy || 1
});
outputContainer.animate({"height":300, "width":300}, time, null);
}
function clear() {
for(var i=0, len=lineArray.length; i<len; i++) {
var line = lineArray[i];
line.body.stop().remove();
}
container.find(".line").remove();
outputContainer.stop().css({"display": "none", "opacity": 0});
}
$("#hSee").click(function() {
clear();
lineArray.push(new Line("H"));
output("H", null, 0.5);
});
$("#vSee").click(function() {
clear();
lineArray.push(new Line("V"));
output("V", null, 0.5);
});
$("#bSee").click(function() {
clear();
lineArray.push(new Line("H"), new Line("V"));
output("B", 3500, 0.8);
});
$("#dSee").click(function() {
clear();
for(var i=0; i<5; i++) {
(function(index) {
setTimeout(function() {
lineArray.push(new Line("H"), new Line("V"));
}, index*200);
})(i);
}
output("B", 5000, 1.0);
});
</script>
</html>
完整实例代码点击此处本站下载。
更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!