Jquery中巧用Ajax的beforeSend方法
974
2024-03-13

本文实例讲述了jQuery+css3实现转动的正方形效果。分享给大家供大家参考,具体如下:
主要是应用到了css3中的rotate来控制旋转角度
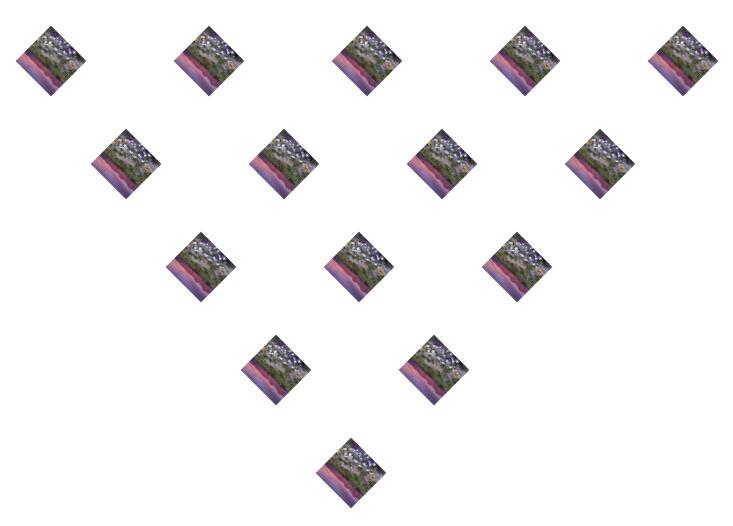
运行效果截图如下:

点击此处查看在线演示效果。
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://www.gimoo.net/t/1903/jquery-1.7.1.min.js" type="text/javascript"></script>
<style type="text/css" >
img { width:50px; height:50px; }
.margin1 { margin-top:50px; margin-left:100px; }
.margin2 { margin-top:50px; margin-left:100px; }
.margin3 { margin-top:50px; margin-left:100px; }
.margin4 { margin-top:50px; margin-left:100px; }
.margin5 { margin-top:50px; margin-left:100px; }
.margin6 { margin-top:50px; margin-left:175px; }
.margin7 { margin-top:50px; margin-left:100px; }
.margin8 { margin-top:50px; margin-left:100px; }
.margin9 { margin-top:50px; margin-left:100px; }
.margin10 { margin-top:50px; margin-left:250px; }
.margin11 { margin-top:50px; margin-left:100px; }
.margin12 { margin-top:50px; margin-left:100px; }
.margin13 { margin-top:50px; margin-left:325px; }
.margin14 { margin-top:50px; margin-left:100px; }
.margin15 { margin-top:50px; margin-left:400px; }
</style>
<script type="text/javascript" >
var ADD_ANGLE = 45; // 每次偏移角度
var angle = 0; // 角度
window.onload = function () {
var img = $("img");
setInterval(function () {
rotate(img);
}, 50);
}
function rotate(obj) {
angle += ADD_ANGLE;
if (angle == 360) {
angle = 0;
}
obj.css({ "transform": "rotate(" + angle + "deg)", "-webkit-transform": "rotate(" + angle + "deg)", "-moz-transform": "rotate(" + angle + "deg)" });
}
</script>
</head>
<body>
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin1" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin2" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin3" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin4" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin5" />
<br />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin6" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin7" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin8" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin9" />
<br />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin10" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin11" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin12" />
<br />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin13" />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin14" />
<br />
<img src="http://www.gimoo.net/t/1903/3.jpg" alt="" class="margin15" />
</body>
</html>
完整实例代码点击此处本站下载。
更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》及《jQuery动画与特效用法总结》。
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!