
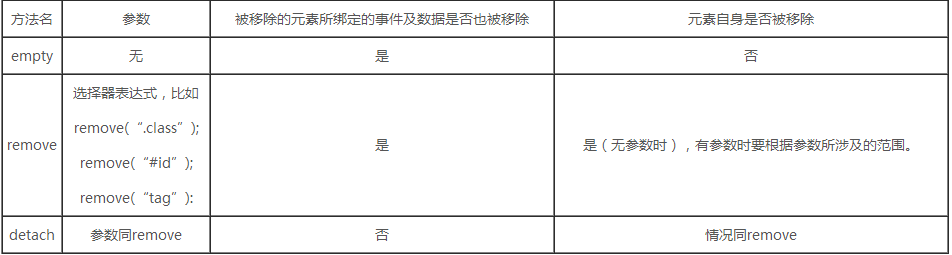
通过一张对比表来解释几个方法之间的不同

三者都有把元素移除的作用,但细微的差别,造就了它们的使命不同。
最权威的解释当然是jQuery_API咯,下面是API中关于他三儿的部分截取。
一、empty:
This method removes not only child (and other descendant) elements, but also any text within the set of matched elements. This is because, according to the DOM specification, any string of text within an element is considered a child node of that element.To avoid memory leaks, jQuery removes other constructs such as data and event handlers from the child elements before removing the elements themselves. If you want to remove elements without destroying their data or event handlers (so they can be re-added later), use .detach() instead.
注意:加粗的部分,通过empty移除后代元素,会移除其事件的。
为什么呢?
防止内存泄露!!!
二、remove:
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.
remove和empty方法一样,都会移除元素的事件句柄,从而避免内存泄露。
区别:remove包含了移除事件本身,而empty是后代元素。
三、detach:
从empty和remove的介绍中(英文斜体部分),可以或多或少得知,detach是不会移除事件句柄的。
那么我们再来看看详细的API讲解:
The .detach() method is the same as .remove(), except that .detach() keeps all jQuery data associated with the removed elements. This method is useful when removed elements are to be reinserted into the DOM at a later time.
咦,什么意思?
看了detach的注解,不知道大家有没有眼前一亮,detach不能用来删除废弃的元素。
为什么呢?
因为它保留了事件驱动嘛,这样不就会造成内存泄露么。
所以要删除以后不再利用的元素时,使用empty或者remove。
那要detach有何用?
用处大了。
当我们要对一个元素进行大规模的增删改的时候,我们可以用detach将这个元素提取出来,然后在这个元素上进行操作,而不是在整个dom文档中进行操作。
好处就是:减少对整个dom文档的修改,从而减少页面重绘;而且对整个dom文档进行操作,在ie下还可能会造成内存泄露哦。所以稳妥起见,还是利用detach这一神器吧。
下面是一个demo,首先对#container元素绑定click事件(事件委托),然后利用detach将其脱离文档,然后再创建两个child元素,追加到#container元素中,最后将#container重新添加到body后。
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="http://www.gimoo.net/t/1903/jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html>
以上所述是小编给大家介绍的jQuery中的empty、remove和detach的区别,希望对大家有所帮助!