thinkphp在php7环境下提示Cannot use ‘String’ as class name as it is reserved的解决方法
976
2024-01-25

本文为大家分享了jquery.touchSwipe左右滑动和垂直滚动条冲突问题的解决方法,具体内容如下
正好需要Html5做一个左右可以切换的功能,但是要保留上下滚动条功能。我在移动端使用的jquery.touchSwipe插件,上网找了好久没有看到对应的解决方式,只能自己修改了,最后是能用了。
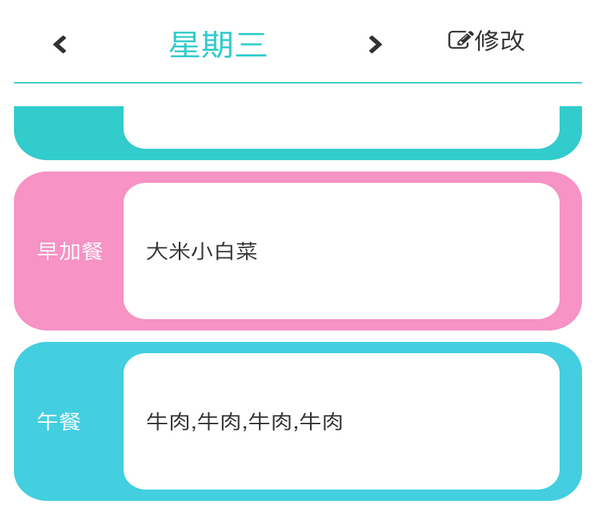
先上个图:

解决方式是,我把左右滚动的事件添加到了Body上面,而上下活动的使用了DIV的垂直滚动。上代码:
$("#body").swipe( { fingers:'all', swipeLeft:swipe1, swipeRight:swipe2} );
function swipe1(event, direction, distance, duration, fingerCount) {
tab_shipu(-1); //向左滑动你要执行的动作
}
function swipe2(event, direction, distance, duration, fingerCount) {
tab_shipu(1); //向右滑动你要执行的动作
}
然后上下滚动条我设置div的滚动;
<div id="cook" class="cook"></div>
<style>
.cook{
overflow: auto;
}
</style>
设置body和div的默认高度代码:
$("body").css("height",document.body.scrollHeight);
$(".cook").css("height",document.body.scrollHeight-$('#cook').position().top);
以上就是解决左右滑动和垂直滚动条冲突的方法,希望对大家的学习有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!