css import与link的区别
1193
2024-04-01

本文实例讲述了jQuery基于函数重载实现自定义Alert函数样式的方法。分享给大家供大家参考,具体如下:
(function(){
window.alert = function(text) {
text=text.toString().replace(/\/g,'\').replace(/n/g,'<br />').replace(/r/g,'<br />'); //解析alert内容中的换行符
var alertdiv='<div id="alertdiv" style="position:absolute; display:none ; overflow:hidden; padding:10px 10px 8px; top: 50%; left: 50%; text-align:center; line-height:22px; background-color:#DDE4EE; border:1px solid #ccc">'+text+'<br /><input type="submit" name="button" id="button" value="确定" style="margin-top:8px;" onclick="$(this).parent().remove(); "/></div>'; //自定义div弹窗
$(document.body).append(alertdiv); //动态加载div
$("#alertdiv").css({"margin-left":$("#alertdiv").width()/2*(-1)-20,"margin-top":$("#alertdiv").height()/2*(-1)-20}); //设置偏移数值,实现div居中
$("#alertdiv").show(); //显示
};
})();
注:以上代码可自适应alert内容长度,支持换行符,调用时与原始alert函数无异。
完整示例代码如下:
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.10.2/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
(function(){
window.alert = function(text) {
text=text.toString().replace(/\/g,'\').replace(/n/g,'<br />').replace(/r/g,'<br />'); //解析alert内容中的换行符
var alertdiv='<div id="alertdiv" style="position:absolute; display:none ; overflow:hidden; padding:10px 10px 8px; top: 50%; left: 50%; text-align:center; line-height:22px; background-color:#DDE4EE; border:1px solid #ccc">'+text+'<br /><input type="submit" name="button" id="button" value="确定" style="margin-top:8px;" onclick="$(this).parent().remove(); "/></div>'; //自定义div弹窗
$(document.body).append(alertdiv); //动态加载div
$("#alertdiv").css({"margin-left":$("#alertdiv").width()/2*(-1)-20,"margin-top":$("#alertdiv").height()/2*(-1)-20}); //设置偏移数值,实现div居中
$("#alertdiv").show(); //显示
};
})();
</script><input type="submit" name="button" id="button" value="点击弹出alert自定义窗口" onclick='alert("这是alert弹窗n支持\n换行符")'/>
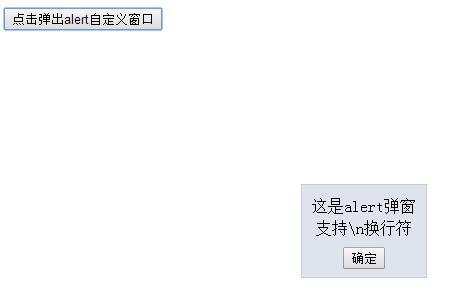
运行效果截图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!