JQuery的Validation插件可以到http://plugins.jquery.com/上去下载。今天来分享一下,关于这个插件的使用。
简易使用
这第一种方式可谓是傻瓜式的使用,我们只需要按照validation定义好的规则就可以了。
•首先引入JQuery库和Validation插件:
<script type="text/javascript" src="http://www.gimoo.net/t/1901/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1901/jquery.validate.min.js"></script>
•然后是打开验证开关:
$(function(){
$("#form_id").validate();
});
// 或者
$(document).ready(function(){
$("#form_id").validate();
});
•validation的build_in验证规则有:
◦class = “required”: 表明表单中该字段为必选的
◦class = "required email" 表明在表单中该字段为必须存在的,而且是符合email的规范格式
◦class = "url"表明在表单中该字段需要满足url的匹配模式
◦minlength = "6" 表明在表单中该字段的长度最小为6位
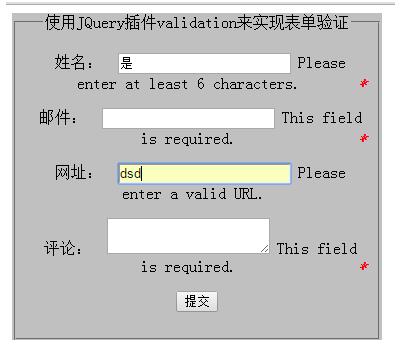
•案例展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Validation for form demo</title>
<script type="text/javascript" src="http://www.gimoo.net/t/1901/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="http://www.gimoo.net/t/1901/jquery.validate.min.js"></script>
<style>
em {
font-weight: bold;
vertical-align: top;
color: red;
float: right;
}
label {
width:10em;
padding: 7px;
}
.container {
width: 370px;
height: auto;
background-color: silver;
}
</style>
</head>
<body>
<div align="center" class="container">
<form id="vform" method="post" action="#">
<fieldset>
<legend>使用JQuery插件validation来实现表单验证</legend>
<p>
<label for="username">姓名:</label>
<input id="username" name="username" class="required" minlength="2"> <em>*</em>
</p>
<p>
<label for="email">邮件:</label>
<input id="email" name="email" class="required email" > <em>*</em>
</p>
<p>
<label for="url">网址:</label>
<input id="url" name="url" class="url" ></p>
<p>
<label for="comment">评论:</label>
<textarea id="comment" name="comment" class="required"></textarea>
<em>*</em>
</p>
<p><input type="submit" name="submit"></p>
</fieldset>
</form>
</div>
<script>
// $(function(){
// $("#vform").validation();
// });
$(document).ready(function(){
$("#vform").validate();
});
</script>
</body>
</html>
验证规则全写到Class中
和简易使用不同的是,这种方式使用pure的class来进行控制。但是我们需要引入一个新的插件jquery.metadate.js。实现的功能就是帮助用户将所有的与验证数据相关的信息写到class属性中,方便管理。
我们可以通过以下几步来实现这一需求。
•引入一个新的插件jquery.metadata.js
<script src="http://www.gimoo.net/t/1901/jquery.metadata.js"></script>
•改变调用验证表单的开关:
$(function(){
$("#form_id").validate();//去掉这行代码,修改成下面的
$("#form_id").validate({meta:"validate"});
});
•将验证信息写到class属性中。详见下面的代码。
<div align="center" class="container">
<form id="vform" method="post" action="#">
<fieldset>
<legend>使用JQuery插件validation来实现表单验证</legend>
<p>
<label for="username">姓名:</label>
<input id="username" name="username" class="{validate: { required : true, minlength : 2 }}" > <em>*</em>
</p>
<p>
<label for="email">邮件:</label>
<input id="email" name="email" class="{validate: { required :true,email :true}}" > <em>*</em>
</p>
<p>
<label for="url">网址:</label>
<input id="url" name="url" class="{validate: {url :true}}" ></p>
<p>
<label for="comment">评论:</label>
<textarea id="comment" name="comment" class="{validate: {required :true}}"></textarea>
<em>*</em>
</p>
<p><input type="submit" name="submit"></p>
</fieldset>
</form>
</div>
注意: Validate写在class属性的时候,记得要将验证规则使用空格分隔开来。 否则代码不会正常的运行!
还有就是$("#vform").validate({meta:"validate"});中validate这个单词不能随意的更改,否则也是不会生效的。
通过name属性构建验证规则
下面介绍一种与HTML元素的属性无直接关联,而是通过name属性来关联字段和验证规则的验证写法。
优点: 可以实现行为与结构的分离,便与调试和维护代码;
•表单代码,去除所有的class验证。当然这并不是说我们不可以给字段添加样式咯。
<div align="center" class="container">
<form id="vform" method="post" action="#">
<fieldset>
<legend>使用JQuery插件validation来实现表单验证</legend>
<p>
<label for="username">姓名:</label>
<input id="username" name="username" > <em>*</em>
</p>
<p>
<label for="email">邮件:</label>
<input id="email" name="email" > <em>*</em>
</p>
<p>
<label for="url">网址:</label>
<input id="url" name="url" ></p>
<p>
<label for="comment">评论:</label>
<textarea id="comment" name="comment" ></textarea>
<em>*</em>
</p>
<p><input type="submit" name="submit"></p>
</fieldset>
</form>
</div>
•JQuery代码如下:
<script>
// $(function(){
// $("#vform").validation();
// });
$(function(){
$("#vform").validate({
rules:{
username: {
required: true,
minlength: 6
},
email: {
required: true,
email: true
},
url: "url",
comment: "required"
}
});
});
</script>
•注意:使用空格分隔验证字段

以上就是关于JQuery插件Validation的基础使用了。
国际化之中文化
•首先引入一个中文的信息验证库,这个我们可以在下载好的validation的lib包下找到。
<script src="http://www.gimoo.net/t/1901/messages_zh.js"></script>
•第二步就是在验证规则处添加message字段,然后输入自定义的中文信息。如下:
<script>
// $(function(){
// $("#vform").validation();
// });
$(function(){
$("#vform").validate({
rules:{
username: {
required: true,
minlength: 6,
messages: {
required: '请输入姓名',
minlength: '请至少输入6个字符'
}
},
email: {
required: true,
email: true,
messages: {
required: '请输入邮箱',
email: '请检查您的邮箱格式!'
}
},
url: {
url: true,
messages: {
url: '请检查网址的格式!'
}
},
comment: {
required: true,
messages: {
required: '请输入评论!',
}
}
}
});
});
</script>
不知道怎么回事,我这段代码没有显示中文提示,大家发现了错误在哪里了吗?
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。