VS2010/2012的运行速度提高策略
161
2025-08-23

本文实例讲述了jQuery实现为LI列表前3行设置样式的方法。分享给大家供大家参考,具体如下:
在设计网页模板的时候,为了突出信息的重要性以及美观度,我们会设置一些样式使LI文章列表的前3行加上不同的样式,例如给LI文章列表的前3行文字颜色设置红色,再例如图片列表的时候设置列表第一张图片、第二张图片等的宽和高,都可以用蓝叶分享的这两种方法为LI列表设置样式;对于懂PHP语言的设计者来说,很容易就可以实现的效果,对于不懂PHP语言的可以使用这两种方法也很轻松的实现自己想要的各种效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
#newlog li:nth-child(1) a{color:red;}
</style>
<
说明:上面的CSS样式设置样式名为#newlog下面的li列表中第一行的a标签文字颜色为红色;
如果要设置第二行或者第二行,修改里面的1为2或者3就行了,以此类推。
IE6-IE8 不兼容
-->
</head>
<body>
<ul id="newlog">
<li><a href="http://www.gimoo.net/t/1812/5c247871f00a4.html">阅谁问君诵,水落清香浮</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c247871f00a4.html">阅谁问君诵,水落清香浮</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c247871f00a4.html">阅谁问君诵,水落清香浮</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c247871f00a4.html">阅谁问君诵,水落清香浮</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c247871f00a4.html">阅谁问君诵,水落清香浮</a></li>
<li><a href="http://www.gimoo.net/t/1812/5c247871f00a4.html">阅谁问君诵,水落清香浮</a></li>
</ul>
<script type="text/javascript" src="http://www.gimoo.net/t/1812/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#newlog li:eq(3) a').css('color','red');
});
//说明:这是JQ的方式给样式名为#newlog下面的li列表中第一行的a标签设置字体颜色为红色;JQ的方式中0就是第一行,如果第二行则是1,以此类推。
</script>
</body>
</html>
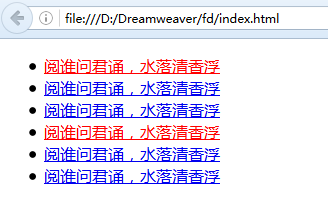
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!