Excel如何自动填充数字0001到0009
1365
2023-11-18

本文实例讲述了jQuery实现的超链接提示效果。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;}
ul li{ list-style:none;}
img {border:0 none;}
body {padding:100px;}
.tooltip{position:absolute;display:none;border:1px solid #333; border-radius:8px; box-shadow:0 0 3px rgba(000,000,000,0.8);background:rgba(247,245,209,0.5);padding:3px;color:#333;display:none;}/* border-radius,box-shadow ie9以下都不兼容 */
</style>
<div class="test">
<a href="http://www.gimoo.net/t/1812/5c1c601a1d16b.html" class="link" title="这是我的超链接提这是我的超<br>
<strong>链接</strong>提这是我的超链接提这是<img src='http://www.gimoo.net/t/1812/gimoo.gif'>我的超<br>
链接提这是我的超链接提这是我的超链接提示1.">自定义链接提示</a>
<a href="http://www.gimoo.net/t/1812/5c1c601a1d16b.html" class="link">默认title提示</a>
<a href="http://www.gimoo.net/t/1812/5c1c601a1d16b.html" class="link" title="自定义TITLE提示2222!!!!">自定义链接提示</a>
<a href="http://www.gimoo.net/t/1812/5c1c601a1d16b.html" title="原始链接TITLE提示!">原始链接title提示</a> </div>
</body>
<script src="http://www.gimoo.net/t/1812/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
var x=10;
var y=20;
$(".link").mouseover(function(e){
//alert(e.pageX);
if(typeof($(this).attr('title'))!='undefined'){ // 判断标签中是否有定义title属性
this.my_tit=this.title;
this.title='';
var tooltip="<div class='tooltip'>"+this.my_tit+"</div>";
$("body").append(tooltip);
$(".tooltip").css({
display:'block',
left: e.pageX+x,
top: e.pageY+y
})
};
}).mouseout(function(){
if(typeof($(this).attr('title'))!='undefined'){
this.title=this.my_tit;
$(".tooltip").remove();
};
}).mousemove(function(e){// 鼠标移动时跟随
$(".tooltip").css({
left: e.pageX+x,
top: e.pageY+y
})
})
});
</script>
</html>
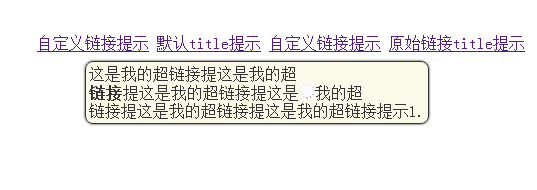
运行效果截图如下:

完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!