word-wrap在firefox中不起作用的解决方法
902
2024-04-01

这里介绍的第一个是最原始的表单验证方式,即没有使用即时验证,需要点击提交按钮才进行验证,也没有使用正则表达式或者AJAX验证,也或者是JQuery的验证,不过这么多验证方式接着第一个后面都会写出来的,即时验证,正则验证。
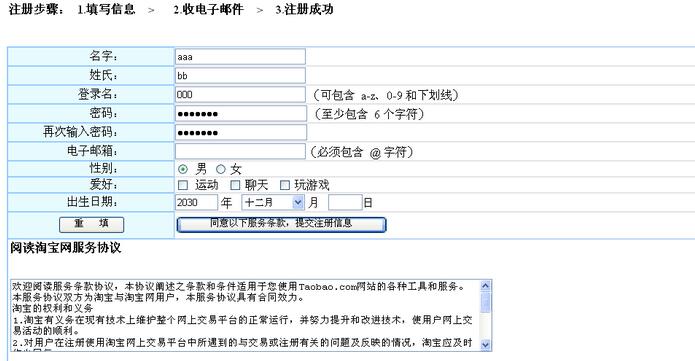
最原始的注册验证方式,需要通过点击提交按钮才验证,具体内容如下
先上图:

具体代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="content">
<首页的中间部分-->
<SCRIPT language="javascript" type="text/javascript">
//checkUserName() && sNameCheck() && passCheck() && bdaycheck() && genderCheck() && emailcheck() &&
function validateform(){
if(checkUserName() && sNameCheck() && passCheck()&& emailcheck() && bdaycheck() && genderCheck() && agree( ))
return true;
else
return false;
}
//validate Name
function checkUserName(){
var fname = document.userfrm.fname.value;
var lname = document.userfrm.lname.value;
// validate first Name
if(fname.length != 0){
for(i=0;i<fname.length;i++){
var ftext = fname.substring(i,i+1);
if(ftext < 9 || ftext > 0){
alert("名字中包含数字 n"+"请删除名字中的数字和特殊字符");
document.userfrm.fname.focus();
document.userfrm.fname.select();
return false
}
}
}
else{
alert("请输入“名字”文本框");
document.userfrm.fname.focus();
return false
}
// Validate last name
if(fname.length != 0){
for(i=0;i<fname.length;i++){
var ftext = fname.substring(i,i+1);
if(ftext < 9 || ftext > 0){
alert("名字中包含数字 n"+"请删除名字中的数字和特殊字符");
document.userfrm.fname.focus();
document.userfrm.fname.select();
return false
}
}
}
else{
alert("请输入“名字”文本框");
document.userfrm.fname.focus();
return false
}
// Validate last name
if(lname.length != 0){
for(j=0;j<lname.length;j++){
var ltext = lname.substring(j,j+1);
if(ltext < 9 || ltext > 0){
alert("姓氏中包含数字 n"+"请删除姓氏中的数字和特殊字符");
document.userfrm.lname.focus();
document.userfrm.lname.select();
return false
}
}
}
else{
alert("“姓氏”文本框为空");
document.userfrm.lname.focus();
return false;
}
return true;
}
// Login Name Validation
function sNameCheck(){
var sname = document.userfrm.sname.value;
var illegalChars = /W/;
if(sname.length != 0){
if(illegalChars.test(sname)){
alert("登录名无效");
document.userfrm.sname.select();
return false;
}
}
else{
alert("是否忘记输入登录名?");
document.userfrm.sname.focus();
return false
}
return true;
}
//Validate password
function passCheck(){
var userpass = document.userfrm.pass.value;
var ruserpass = document.userfrm.rpass.value;
var illegalChars = /[W_]/;// allow only charactors and numbers
// Check if Password field is blank.
if(userpass == "" || ruserpass == ""){
alert("未输入密码 n" + "请输入密码");
document.userfrm.pass.focus();
return false;
}
// Check if password length is less than 6 charactor.
if(userpass.length < 6){
alert("密码必须多于或等于 6 个字符。n");
document.userfrm.pass.focus();
return false;
}
//check if password contain illigal charactors.
else if(illegalChars.test(userpass)){
alert("密码包含非法字符");
document.userfrm.pass.select();
return false;
}
else if(userpass != ruserpass){
alert("密码不符");
document.userfrm.rpass.select();
return false;
}
return true;
}
// Email Validation
function emailcheck(){
var usermail = document.userfrm.email.value;
if(usermail.length == "0"){
alert("Email 文本框为空")
document.userfrm.email.focus();
return false;
}
if( usermail.indexOf("@") < 0 || usermail.indexOf(".") < 0 || usermail.indexOf("@") > usermail.indexOf(".")){
alert("Email 地址无效");
return false;
}
return true;
}
function bdaycheck(){
var bmonth = document.userfrm.bmon.value;
var bday = document.userfrm.bday.value;
var byear = document.userfrm.byear.value;
//alert(bmonth + "/" + bday + "/" + byear);
if(bmonth == "" || bday == "" || byear == "" || bday=="dd" || byear == "yyyy"){
alert("请输入您的生日");
document.userfrm.bmon.focus();
return false;
}
for(i=0; i<bday.length; i++){
var bnum = bday.substring(i,i+1)
if(!(bnum < 9 || bnum > 0)){
alert("生日无效");
document.userfrm.bday.focus();
return false;
}
}
for(j=0; j<byear.length; j++){
var bynum = byear.substring(j,j+1)
if(!(bynum < 9 || bynum > 0)){
alert("生日无效");
document.userfrm.byear.focus();
return false;
}
}
//验证出生年月日是否在指定的范围内
if (byear<1900||byear>2120){
alert("您输入的出生年份超出范围!n请重新输入!");
document.userfrm.byear.focus();
return(false);
}
else
if(bmonth<0||bmonth>12){
alert("您输入的月份超出范围!n请重新输入!");
document.userfrm.bmon.focus();
return(false);
}
else
if(bday<0||bday>31){
alert("您输入的日期超出范围!n请重新输入!");
return(false);
}
return true;
}
//check sex
function genderCheck(){
var usergen = document.userfrm.gen.length;
for(i=0;i<usergen;i++){
if(document.userfrm.gen[i].checked){
return true;
}
if (i==usergen-1){
alert("请选择性别");
return false;
}
}
return true;
}
function agree( )
{
if (document.userfrm.okradio[0].checked==false)
{
alert("您必须同意淘宝网的协议!才能加入会员");
return false;
}
else
return true;
}
</SCRIPT>
<TABLE width="950" border="0" align="center">
<TR>
<TD height="75"><h4>注册步骤: 1.填写信息 > 2.收电子邮件 > 3.注册成功 </h4></TD>
</TR>
</TABLE>
<TABLE width="950" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#99CCFF">
<FORM name="userfrm" method="post" action="register_success.htm" onSubmit="return validateform( )">
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">名字:</TD>
<TD width="507" align="left" bordercolor="#E7E3E7"><INPUT name="fname" type="text" class="register_textBroader"
id="fname" size="24"></TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">姓氏:</TD>
<TD align="left" bordercolor="#E7E3E7"><INPUT name="lname" type="text" class="register_textBroader" id="lname"
size="24"></TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">登录名:</TD>
<TD align="left" bordercolor="#E7E3E7"> <INPUT name="sname" type="text" class="register_textBroader" id="sname"
size="24">
(可包含 a-z、0-9 和下划线)</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">密码:</TD>
<TD align="left" bordercolor="#E7E3E7"> <INPUT name="pass" type="password" class="register_textBroader"
id="pass" size="26">
(至少包含 6 个字符) </TD>
</TR>
<TR class="register_table_line">
<TD width="160" height="0" align="right" bgcolor="#E7FBFF">再次输入密码:</TD>
<TD height="0" align="left" bordercolor="#E7E3E7"><INPUT name="rpass" type="password"
class="register_textBroader" id="rpass" size="26"></TD>
</TR>
<TR class="register_table_line">
<TD width="160" height="0" align="right" bgcolor="#E7FBFF">电子邮箱:</TD>
<TD height="0" align="left" bordercolor="#E7E3E7"><INPUT name="email" type="text" class="register_textBroader"
id="email" size="24">(必须包含 @ 字符)</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">性别:</TD>
<TD align="left" bordercolor="#E7E3E7">
<INPUT name="gen" type="radio" value="男" checked>
男
<INPUT name="gen" type="radio" value="女" class="input"> 女
</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">爱好:</TD>
<TD align="left" bordercolor="#E7E3E7">
<LABEL>
<INPUT type="checkbox" name="checkbox" value="checkbox">
</LABEL>
运动
<LABEL>
<INPUT type="checkbox" name="checkbox2" value="checkbox">
</LABEL>
聊天
<LABEL>
<INPUT type="checkbox" name="checkbox22" value="checkbox">
</LABEL>
玩游戏
</TD>
</TR>
<TR class="register_table_line">
<TD width="160" align="right" bgcolor="#E7FBFF">出生日期:</TD>
<TD align="left" bordercolor="#E7E3E7">
<INPUT name="byear" class="register_textBroader" id="byear" onFocus="this.value=''" value="yyyy"
size=4 maxLength=4 > 年
<SELECT name="bmon" >
<OPTION value="" selected>[选择月份]
<OPTION value=0>一月
<OPTION value=1>二月
<OPTION value=2>三月
<OPTION value=3>四月
<OPTION value=4>五月
<OPTION value=5>六月
<OPTION value=6>七月
<OPTION value=7>八月
<OPTION value=8>九月
<OPTION value=9>十月
<OPTION value=10>十一月
<OPTION value=11>十二月
</SELECT> 月
<INPUT name="bday" class="register_textBroader" id="bday" onFocus="this.value=''" value="dd"
size=2 maxLength=2 >日
</TD>
</TR>
<TR class="register_table_line">
<TD width="160" height="35" align="right" bgcolor="#E7FBFF">
<INPUT type="reset" name="Reset" value=" 重 填 "></TD>
<TD height="35" align="left" bordercolor="#E7E3E7">
<INPUT type="submit" name="Button" value="同意以下服务条款,提交注册信息">
</TD>
</TR>
<TR>
<TD colspan="2"><TABLE width="760" border="0">
<TR>
<TD height="36">
<H4>阅读淘宝网服务协议 </H4>
</TD>
</TR>
<TR>
<TD height="120">
<TEXTAREA name="textarea" cols="80" rows="6">
欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用Taobao.com网站的各种工具和服务。
本服务协议双方为淘宝与淘宝网用户,本服务协议具有合同效力。
淘宝的权利和义务
1.淘宝有义务在现有技术上维护整个网上交易平台的正常运行,并努力提升和改进技术,使用户网上交易活动的顺利。
2.对用户在注册使用淘宝网上交易平台中所遇到的与交易或注册有关的问题及反映的情况,淘宝应及时作出回复。
3.对于在淘宝网网上交易平台上的不当行为或其它任何淘宝认为应当终止服务的情况,淘宝有权随时作出删除相关信息、终止服务提
供等处理,而无须征得用户的同意。
4.因网上交易平台的特殊性,淘宝没有义务对所有用户的注册资料、所有的交易行为以及与交易有关的其他事项进行事先审查。
</TEXTAREA>
</TD>
</TR>
</TABLE></TD>
</TR>
</FORM>
</TABLE>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持绿夏网。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!