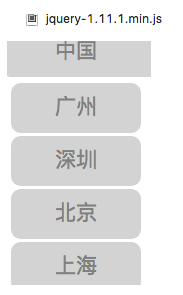
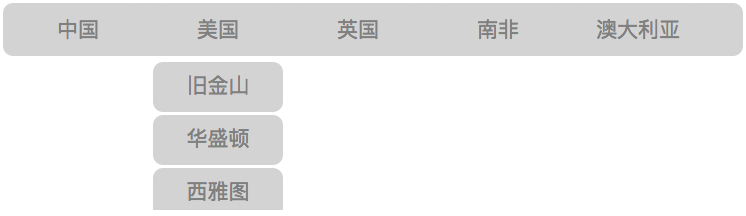
jQuery是一款流行已久的Javascript框架,确实很好用。今天我给大家介绍jquery下拉菜单的实现代码,具体代码如下所述:

<!DOCTYPE html>
<head lang="en">
<meta charset="UTF-8">
* {
padding: 0;
margin: 0;
ul {
list-style: none;
.wrap {
width: 730px;
height: 50px;
margin: 100px auto 0;
background-color: lightgray;
padding-left: 10px;
border-radius: 10px;
padding-bottom: 3px;
.wrap li {
float: left;
width: 130px;
height: 50px;
margin-right: 10px;
position: relative;
.wrap a {
margin-top: 3px;
color: gray;
text-decoration: none;
display: block;
width: 130px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 21px;
border-radius: 10px;
.wrap li ul {
position: absolute;
display: none;
.wrap li ul li {
margin-top: 3px;
.wrap li ul li a:hover{
color: red;
<script src="http://www.gimoo.net/t/1811/jquery-1.11.1.min.js"></script>
$(document).ready(function () {
$(".wrap li").hover(function () {
});
<div class="wrap">
<a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">中国</a>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">广州</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">深圳</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">北京</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">上海</a></li>
<a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">美国</a>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">旧金山</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">华盛顿</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">西雅图</a></li>
<a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">英国</a>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">伦敦</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">爱丁堡</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">伯明翰</a></li>
<a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">南非</a>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">约翰内斯堡</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">伊丽莎白港</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">茨瓦内</a></li>
</li><li>
<a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">澳大利亚</a>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">堪培拉</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">悉尼</a></li>
<li><a href="http://www.gimoo.net/t/1811/5bf74be947ba7.html">墨尔本</a></li
</ul></html>

以上所述是小编给大家介绍的jQuery下拉菜单的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!