
本文实例讲述了基于jQuery的select下拉框选择触发事件实现方法。分享给大家供大家参考,具体如下:
我一直以来都认为,select 下拉框选择对选项 options 使用 onclick 注册事件即可,如下:
<select> <option value="0" onclick="func(0)">选项一</option> <option value="1" onclick="func(1)">选项二</option> </select>
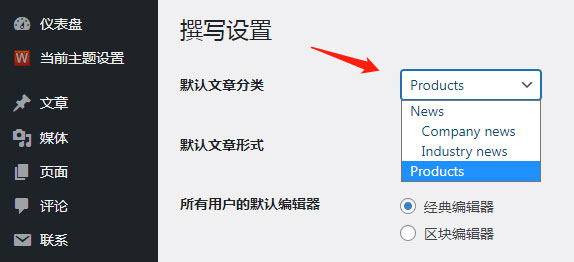
今天有个要求需要做联动菜单,就是每点一次,相邻的下拉框会自动改变 ,我一想没问题啊,onclick走起
于是走上面的路线,客户还说了,IE8必须支持,我想想也是,XP的IE内核只能升到IE8,现在很多用户依然舍不得XP,但是它支持onclick啊,我在ff下试过了,一点问题没有,但是一切换IE8下,告诉你,一点反应没有。
然后多方查找资料,原来select 它的事件是注册在自己标签上的,不是onclick,而是onchange,子标签对低版本浏览器无效,而且也不是正规标准的写法。
<select onchange="func()> <option value="0" >选项一</option> <option value="1" >选项二</option> </select>
好,问题又来了,我传的参数怎么办?怎么接收参数
这不是问题,jQuery给你答案
function func(){
//获取被选中的option标签
var vs = $('select option:selected').val();
}
当然这里的 select 最好加个id 以便混淆,ok,问题解决,涨姿势了木有呢,哈哈。。。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表单(form)操作技巧总结》、《jQuery窗口操作技巧总结》、《jQuery拖拽特效与技巧总结》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。