Excel如何自动填充数字0001到0009
1365
2023-11-18

如果我们只是获取一个ul中的第一个li的话,那么我们可以这样写:
$("ul li:first");
$("ul li").eq(0);
$("ul li").first();
$("ul li").slice(0,1);//slice第一个参数表示的选取开始的位置,第二个参数是结束的位置
<ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul>
解决方案我大概写了四种
<script type="text/javascript">
//方案一
$(function(){
var list=$("ul");
for (var i = 0; i < list.length; i++) {
$("ul:eq("+i+") li:first").css("background","red");
}
});
//方案二
/*$(function(){
$("ul").each(function(){
$(this).children().first().css("background","red");
});
});*/
//方案三
/*$(function(){
$("ul li:nth-child(1)").css("background","red");
});*/
//方案四
/*$(function(){
$("ul li:first-child").css("background","red");
});*/
</script>
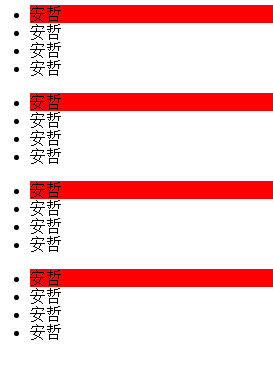
运行结果

以上就是本文的全部内容,希望对大家有所帮助,谢谢对绿夏网的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!