Excel如何自动填充数字0001到0009
1365
2023-11-18

本文主要介绍了jQuery实现统计输入文字个数的方法,需要的朋友可以参考下。
HTML部分:
<input type="text" value="我是输入的文字" maxlength="10" id="detail1"/> <p><span id="detail1_num">0</span>/<span>10</span></p> <textarea placeholder="最多输入100字" rows="3" maxlength="100" class="editDetail" id="detail2" >呵呵</textarea> <p><span id="detail2_num">0</span>/<span>100</span></p>
JS部分:
$(function(){
/*input字数*/
/*在页面刚载入时先显示出输入框的字数*/
var text1=$("#detail1").val();
var counter1=text1.length;
$("#detail1_num").text(counter1);
/*添加触发事件进行动态计算输入框的字数*/
$("#detail1").on('blur keyup input',function(){
var text=$("#detail1").val();
var counter=text.length;
$("#detail1_num").text(counter);
});
/* textarea字数*/
var text2=$("#detail2").val();
var counter2=text2.length;
$("#detail2_num").text(counter2);
$("#detail2").on('blur keyup input',function(){
var text=$("#detail2").val();
var counter=text.length;
$("#detail2_num").text(counter);
});
});
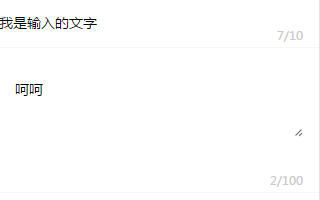
效果图如下:

由于博主主要做移动端开发,刚开始在移动端测试时由于输入文字是会出现输入框,在输入框中输入的文字在计算时会出现错误,所以又添加了一个input事件,这个事件会在输入框内边输入边进行计算(主要是拼音输完以后确认汉字部分)。
希望对大家有帮助。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持绿夏网!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!