VS2010/2012的运行速度提高策略
161
2025-08-23
前言
最近自己写了个移动端音乐播放器,用了很多框架,也踩了很多坑,感觉比较复杂的就是计算歌词实时播放了,所以想着大概给整理了一下,分享出来,有问题的话朋友们可以指出,有需要的朋友们也可以学习学习。
布局
(歌词都是后台数据获取,方便理解我把所有歌词都一一列出来)
<section> <figure> <img id="animat" src="http://www.gimoo.net/t/1808/img/img3.jpg"/> </figure> <div class="lyric"> <div class="lrc-list"> <p data-play="audio-t-0" data-index="0">逃跑计划 </p> <p data-play="audio-t-1" data-index="1">一万次悲伤 </p> <p data-play="audio-t-2" data-index="2">oh honey </p> <p data-play="audio-t-3" data-index="3">我脑海里全都是你 </p> <p data-play="audio-t-8" data-index="4">oh无法抗拒的心情 </p> <p data-play="audio-t-13" data-index="5">难以呼吸</p> <p data-play="audio-t-15" data-index="6">tonight </p> <p data-play="audio-t-17" data-index="7">是否又要错过一个夜晚</p> <p data-play="audio-t-23" data-index="8">是否还要掩饰最后的期待 </p> <p data-play="audio-t-29" data-index="9">oh tonight </p> <p data-play="audio-t-30" data-index="10">一万次悲伤 </p> <p data-play="audio-t-33" data-index="11">依然会有意义</p> <p data-play="audio-t-35" data-index="12">我一直在最温暖的地方等你</p> <p data-play="audio-t-40" data-index="13">似乎只能这样停留一个方向</p> <p data-play="audio-t-46" data-index="14">已不能改变</p> <p data-play="audio-t-51" data-index="15">每一颗眼泪是遗忘的光 </p> <p data-play="audio-t-57" data-index="16">最昏暗的地方也变得明亮</p> <p data-play="audio-t-61" data-index="17">我奔涌的暖流寻找你的海洋 </p> <p data-play="audio-t-67" data-index="18">我注定这样</p> <p data-play="audio-t-73" data-index="19">oh honey </p> <p data-play="audio-t-75" data-index="20">你目光里充满忧郁 </p> <p data-play="audio-t-81" data-index="21">就像经历一遍飞行难以逃避</p> <p data-play="audio-t-87" data-index="22">tonight </p> <p data-play="audio-t-89" data-index="23">是否还要错过这个夜晚</p> <p data-play="audio-t-91" data-index="24">是否还要熄灭所有的期待</p> <p data-play="audio-t-95" data-index="25">tonight</p> <p data-play="audio-t-100" data-index="26">一万次悲伤</p> <p data-play="audio-t-102" data-index="27">依然会有意义</p> <p data-play="audio-t-106" data-index="28">我一直在最后的地方等你</p> <p data-play="audio-t-109" data-index="29">似乎只能这样</p> <p data-play="audio-t-114" data-index="30">停留一个方向</p> <p data-play="audio-t-120" data-index="31">已不能改变</p> <p data-play="audio-t-123" data-index="32">每一颗眼泪是遗忘的光</p> <p data-play="audio-t-130" data-index="33">最昏暗的地方也变得明亮</p> <p data-play="audio-t-135" data-index="34">我奔涌的暖流寻找你的海洋</p> <p data-play="audio-t-141" data-index="35">我注定这样</p> <p data-play="audio-t-155" data-index="36">一万次悲伤 </p> <p data-play="audio-t-189" data-index="37">依然会有意义</p> <p data-play="audio-t-192" data-index="38">我一直在最后的地方等你</p> <p data-play="audio-t-197" data-index="39">似乎只能这样</p> <p data-play="audio-t-200" data-index="40">停留一个方向 </p> <p data-play="audio-t-204" data-index="41">已不能改变</p> <p data-play="audio-t-208" data-index="42">每一颗眼泪是遗忘的光</p> <p data-play="audio-t-213" data-index="43">最昏暗的地方也变得明亮</p> <p data-play="audio-t-218" data-index="44">我奔涌的暖流寻找你的海洋</p> <p data-play="audio-t-225" data-index="45">我注定这样</p> <p data-play="audio-t-236" data-index="46">oh honey </p> <p data-play="audio-t-238" data-index="47">我脑海里全都是你 </p> <p data-play="audio-t-243" data-index="48">oh无法抗拒的心情 </p> <p data-play="audio-t-247" data-index="49">难以呼吸</p> </div> </div> </section>
注意 : 给每一句歌词都自定义两个属性,data-play属性为了计算什么时候显示该句歌词,它的属性值audio-t- “num” 是表示这句歌词在num秒的时候高亮显示; data-index为了计算什么时候歌词往上走,就按顺序定义就行。
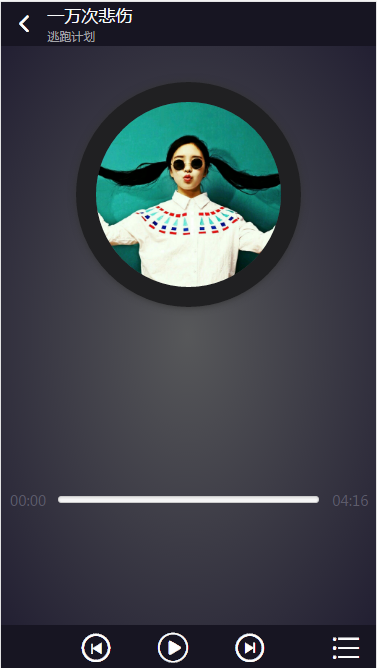
以下是静态效果图:

(效果图没有歌词是因为左滑才出现歌词)
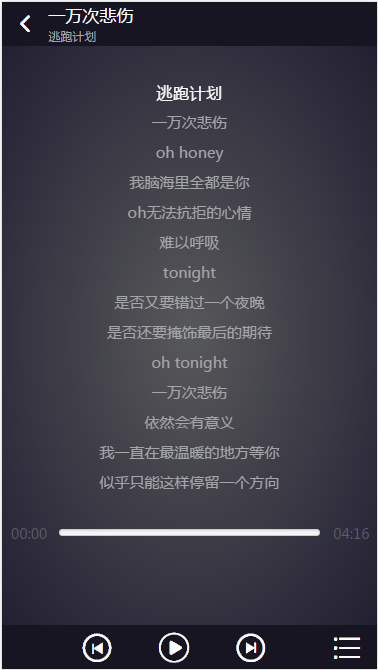
左滑出现歌词
$('figure').on("swipeLeft" , function(){
$('figure').css('display' , 'none');
$('.lyric').css('display' , 'block').addClass("animated slideInRight");
})
$('.lyric').on("swipeRight" , function(){
$('.lyric').css('display' , 'none');
$('figure').css('display' , 'block').addClass("animated slideInLeft");
})
歌词出现:

重点来了
function lyricPlay(){
var timer2;
var $cur = null;
var $lrcbox = $(".lrc-list");
$lrcwrap = $lrcbox.parent();
clearInterval(timer2);
timer2 = setInterval( function(){
var time = Math.ceil( $('audio')[0].currentTime); //currentTime 是获取音乐实时播放时间
$cur = $("audio-t-"+time).selector;//拿到自定义属性data-play
$('p' , $lrcbox ).each(function(){ //循环拿到p
var playT = $(this).data('play');//当前播放元素属性值
if( playT == $cur ){
//给符合条件歌词加上高亮并删除兄弟元素的class名
$(this).stop().addClass('acitve').siblings().removeClass('acitve');
}else{
return;
}
var index = $(this).data("index"); //当前元素下标
var lineHeight =$(this).height() ; //一行歌词高度
var boxHeight = $lrcwrap.height(); //歌词显示区域高度
var screensize = boxHeight / lineHeight; //一屏显示多少句歌词
var half = Math.floor(screensize / 2); //半屏歌词数量
//当前歌词超过半屏
if(index > half){
//计算出超过的高度 减去 一行歌词的高度
var top = (half - index) * lineHeight + lineHeight
$lrcbox.css({
"top" : parseInt(top) + "px"
});
}
})
} , 1000)
}
lyricPlay();
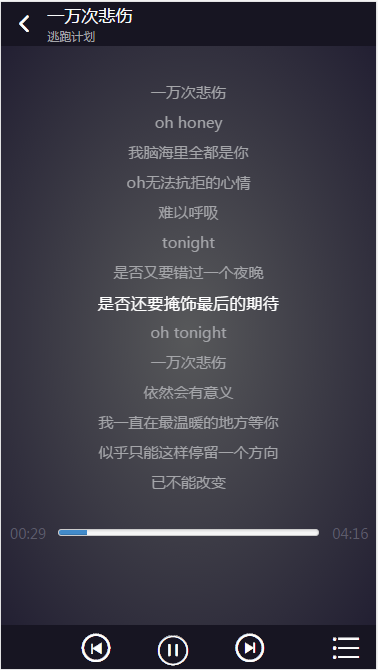
效果如下:

总结
以上就是这篇文章的全部内容了,当然以上方法都只是我自己的想法,如果不足之处欢迎大家指点,希望本文的内容对大家能有一定的帮助。
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!