VS2010/2012的运行速度提高策略
161
2025-08-23

PHPMailer是一个封装好的PHP邮件发送类,支持发送HTML内容的电子邮件,以及图片附件,前提要设置好邮件服务器就能实现邮件发送功能。

HTML
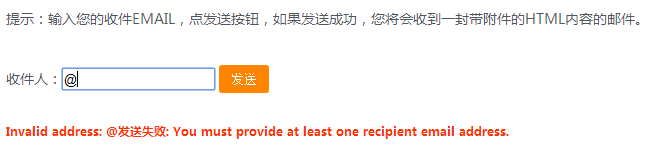
首先我们先放置一个收件箱的输入框和一个发送邮件按钮:
收件人:
<input type="text" class="input_text" id="email" name="email" value="@"/>
<input type="button" class="btn" id="send" value="发送"/>
jQuery$(function()
{
$("#send").click(function()
{
var email = $("#email").val();
$("#send").addClass("loading").val("loading...").attr("disabled", "disabled");
$.post("ajax.php",
{
"email": email
},
function(data)
{
if (data == 1)
{
$("#result").html("发送成功,请注意查收您的邮件!");
} else {
$("#result").html(data);
}
$("#send").removeAttr("disabled").removeClass("loading").val("发送");
});
});
});
Ajax.phprequire_once('class.phpmailer.php');
$address = $_POST['email'];
//收件人email
$mail = new PHPMailer();
//实例化 $mail->IsSMTP();
// 启用SMTP
$mail->Host = "smtp.163.com";
//SMTP服务器
以163邮箱为例子
$mail->Port = 25;
//邮件发送端口
$mail->SMTPAuth = true;
//启用SMTP认证
$mail->CharSet = "UTF-8";
//字符集
$mail->Encoding = " 64";
//编码方式
$email_system = "hjl416148489_3@163.com";
$mail->Username = $email_system;
//你的邮箱
$mail->Password = "";
//你的密码
$mail->Subject = "你好";
//邮件标题
$mail->From = $email_system;
//发件人地址(也就是你的邮箱)
$mail->FromName = "素材火";
//发件人姓名
$mail->AddAddress($address, "亲");
//添加收件人(地址,昵称)
$mail->AddAttachment('send.xls', '我的附件.xls');
// 添加附件,并指定名称 $mail->IsHTML(true);
//支持html格式内容 $mail->Add dedImage("logo.jpg", "my-attach", "logo.jpg");
//设置邮件中的图片
$mail->Body = '你好, <b>朋友</b>! <br/>这是一封来自<a href="http://www.erdangjiade.com" target="_blank">erdangjiade.com</a>的邮件!<br/>
<img alt="erdangjiade" src="cid:my-attach">';
//邮件主体内容
//发送
if (!$mail->Send())
{
echo "发送失败: " . $mail->ErrorInfo;
}
else
{
echo "1";
}
以上所述是小编给大家介绍的PHPMailer发送邮件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对绿夏网网站的支持!
#免责声明#
本站[绿夏技术导航]提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序或内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件[admin@lxwl520.com]与我们联系进行删除处理。敬请谅解!