说起移动web的开发,我们不得不提起viewport。想要在移动设备上进行网页的重构或开发,首先得搞明白移动设备上的viewport,只有明白了viewport的概念以及弄清楚与其有关的meta标签的使用,才能更好的让我们的网页适配或响应各种不同分辨率的移动设备。
一、移动端适配的目的
我们在PC端访问到的页面一般是正常显示的,默认是不会被缩放的,除非是手动进行了缩放,页面才会被放大比例或者是缩小比例显示。但是在移动端就不一样了,如果将一个pc端的页面放到手机端进行访问,那么可能出现页面挤到一起、布局错乱或者出现横向滚动条的情况,我们给用户带来不好的体验。
还有在屏幕尺寸大小不同的手机上进行访问页面时,页面显示的效果不能合理的展示,我们期望的是在手机屏幕较大时显示的内容比较大一些,手机屏幕小的时候页面的内容也会缩小进行自适应。因此,移动端适配的目的是在不同尺寸的设备上,页面达到合理的展示(自适应)或者说是能够保持统一效果。
二、viewport如何理解
通常viewport是指视窗,浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域。在移动端和pc端视窗是不同的,pc端的视窗是浏览器窗口区域,而在移动端有三个不同的视窗概念:布局视窗、视觉视窗、理想视窗。
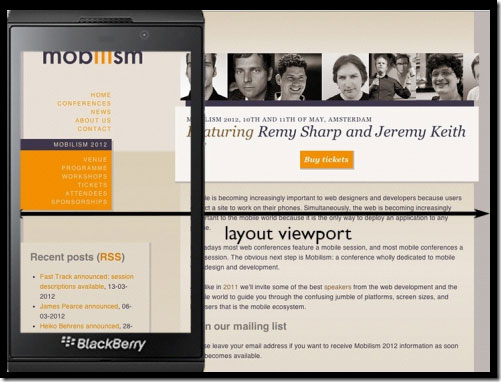
1)布局视窗(layout viewport)
如果把移动设备上浏览器的可视区域设为viewport的话,某些网站会因为viewport太窄而显示错乱,所以这些浏览器就默认会把viewport设为一个较宽的值,比如980px,使得即使是那些为PC浏览器设计的网站也能在移动设备浏览器上正常显示。这个浏览器默认的viewport叫做 layout viewport。layout viewport的宽度可以通过 document.documentElement.clientWidth来获取。
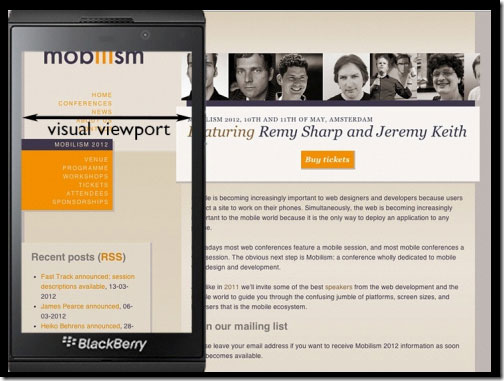
2)视觉视窗(visual viewport)
layout viewport的宽度是大于浏览器可视区域的宽度的,所以还需要一个viewport来代表浏览器可视区域的大小,这个viewport叫做 visual viewport。visual viewport的宽度可以通过 document.documentElement.innerWidth来获取。
3)理想视窗(ideal viewport)
ideal viewport是一个能完美适配移动设备的viewport。首先,不需要缩放和横向滚动条就能正常查看网站的所有内容;其次,显示的文字、图片大小合适,如14px的文字不会因为在一个高密度像素的屏幕里显示得太小而无法看清,无论是在何种密度屏幕与分辨率下,显示出来的大小都差不多。这个viewport叫做 ideal viewport。
ideal viewport并没有一个固定的尺寸,不同的设备有不同的ideal viewport。例如,所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640。
ideal viewport 的意义在于,无论在何种分辨率的屏幕下,针对ideal viewport 而设计的网站,不需要缩放和横向滚动条都可以完美地呈现给用户。
为了理解起来更清楚一点,在网上找了两张比较易懂的图片。如果对这三个视窗的概念还不是很清楚,看看下面几张图可能就会一目了然:
布局视窗
视觉视窗
理想视窗如何设置呢?很简单,只需要在html的header中加入一段很重要的代码:
加了这行代码,页面的宽度就会跟你的设备宽度一致,同时不允许用户手动缩放。实际上,它就是设置了理想视窗,将布局视窗的宽度设置成了理想视窗(浏览器/设备屏幕的宽度)。把width设为width-device是必须的,这样能保证不会出现横向滚动条。
三、viewport的使用方法
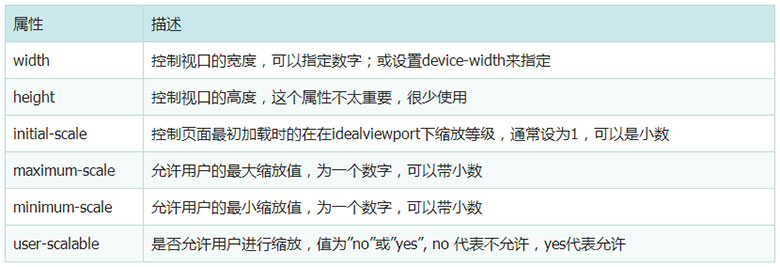
以下为meta viewport的6个属性,这些属性可以混合来使用,多个属性同时使用要用逗号隔开。
1、width: viewport宽度
2、height: viewport高度
3、initial-scale: 初始缩放比例
4、maximum-scale: 最大缩放比例
5、minimum-scale: 最小缩放比例
6、user-scalable: 是否允许用户缩放
viewport设置移动端自适应的方法:
解析这个语句发现,它实现的功能就是让viewport的宽度为设备宽度,在viewport中布局完成后显示在屏幕上时不缩放,即布局是怎样,显示就是怎样。这样我们在制作网页时只需要直接针对手机屏幕大小进行设计,不用考虑那么多复杂的问题了。